Description
This is my first redesign of the mPING mobile app using the Simple Design System created by the Figma team as a starting place.
Case Study
I also have a Case Study where I expand on the process for this mobile app redesign.
Figma Prototype
Screenshots
App Icon
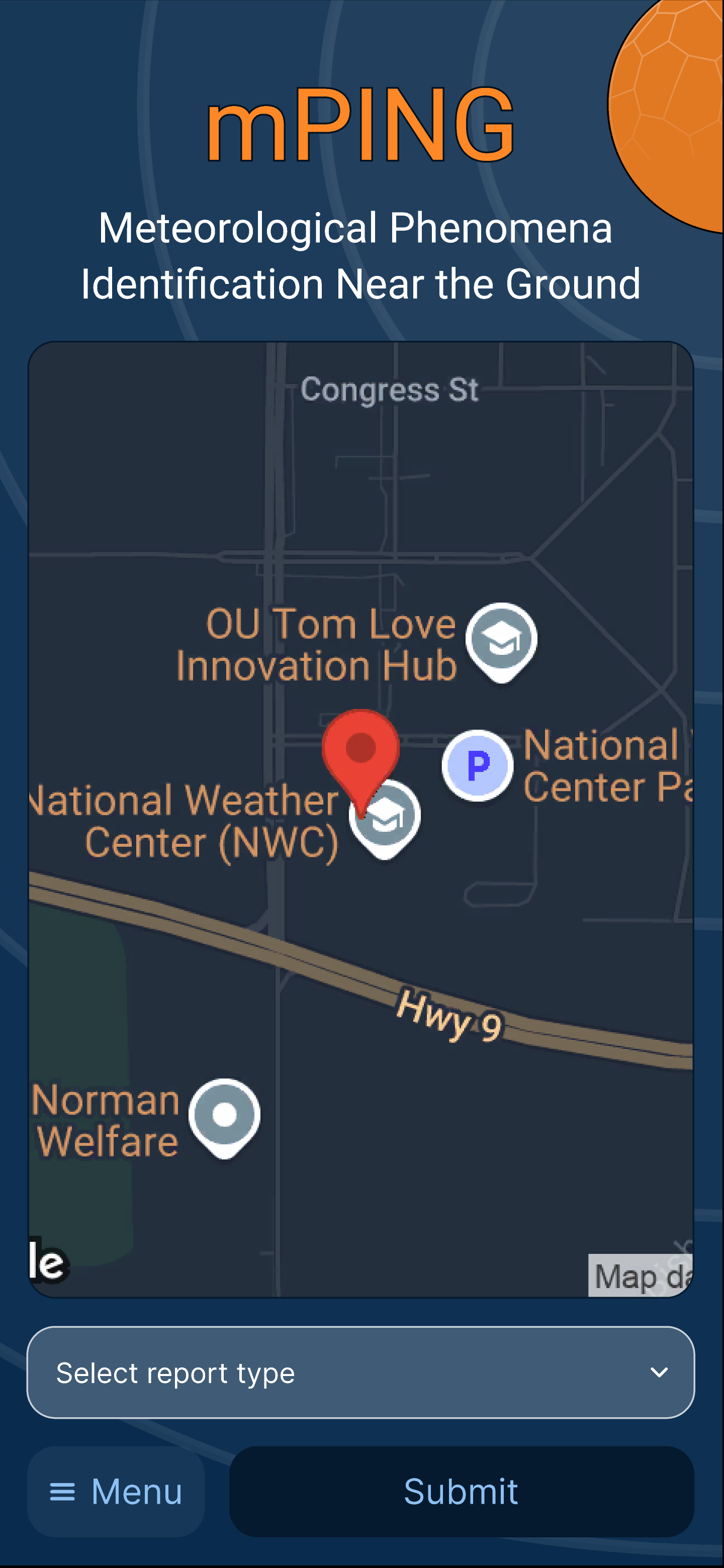
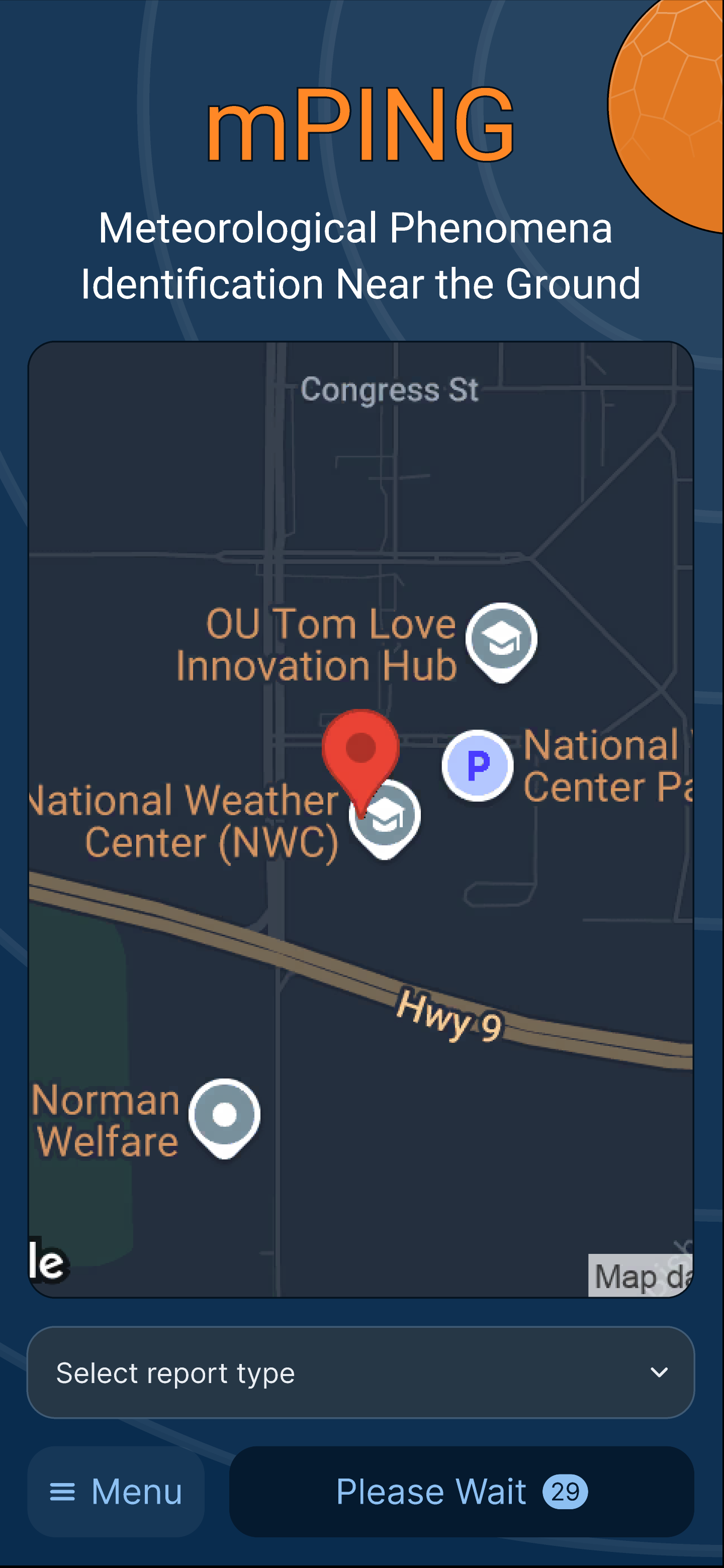
Main Page
Menu Closed

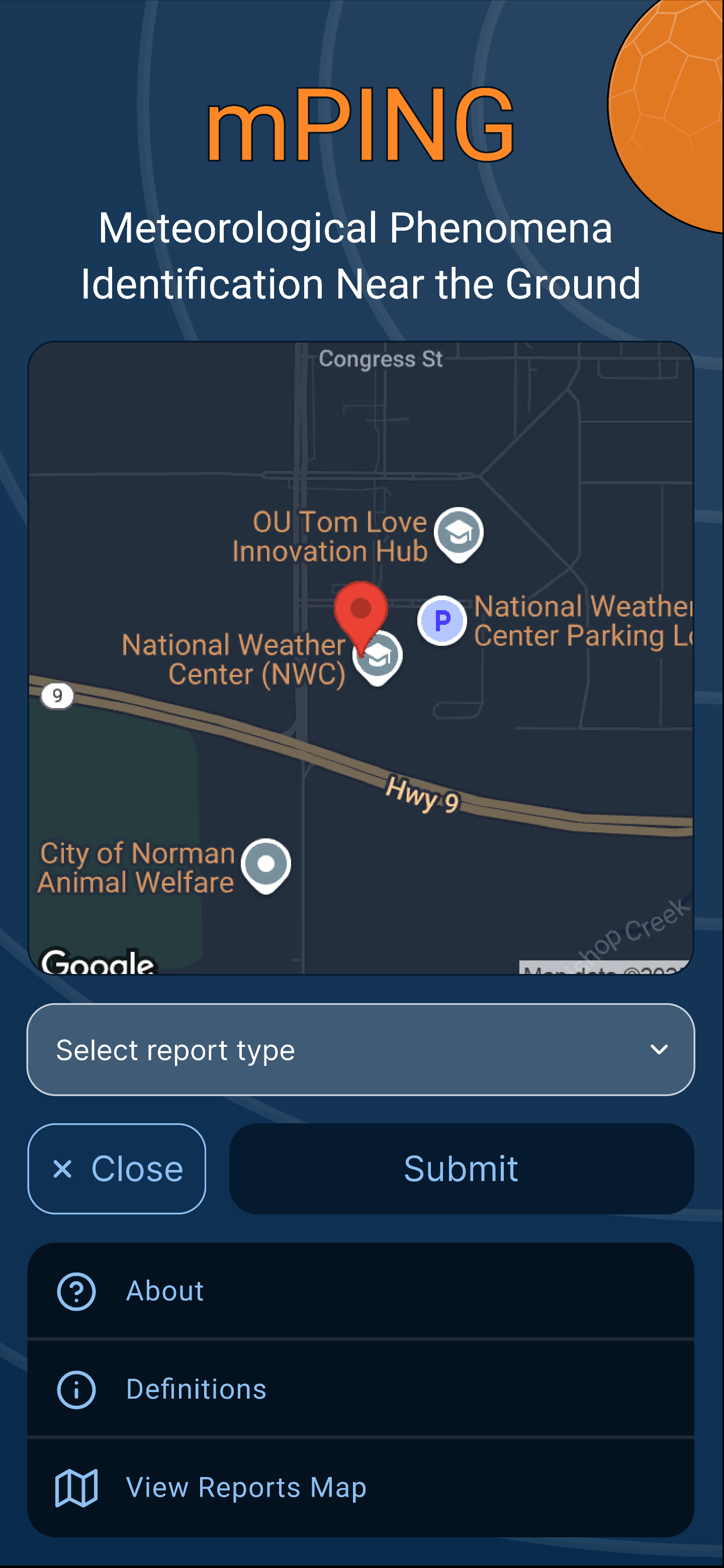
Menu Open

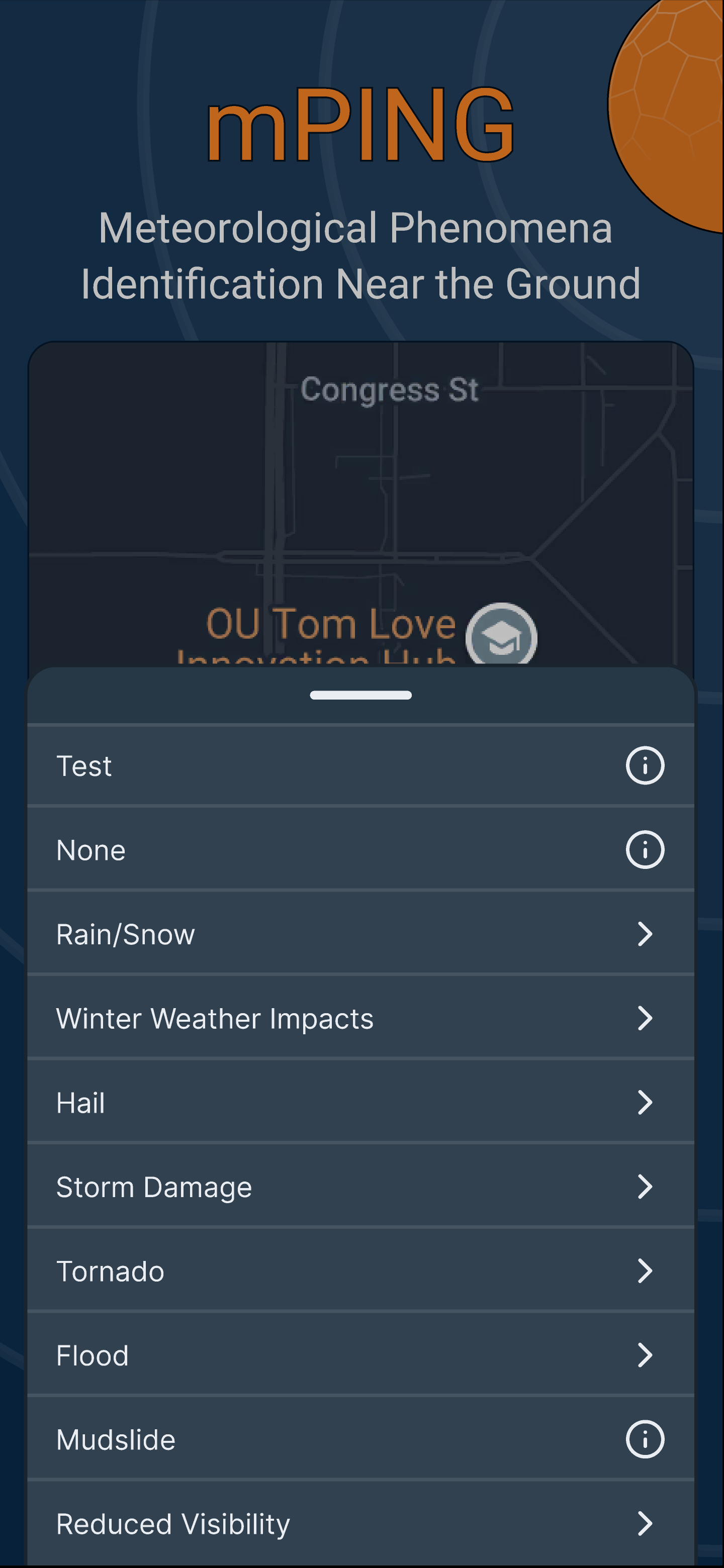
Select Report Type
Selecting Type

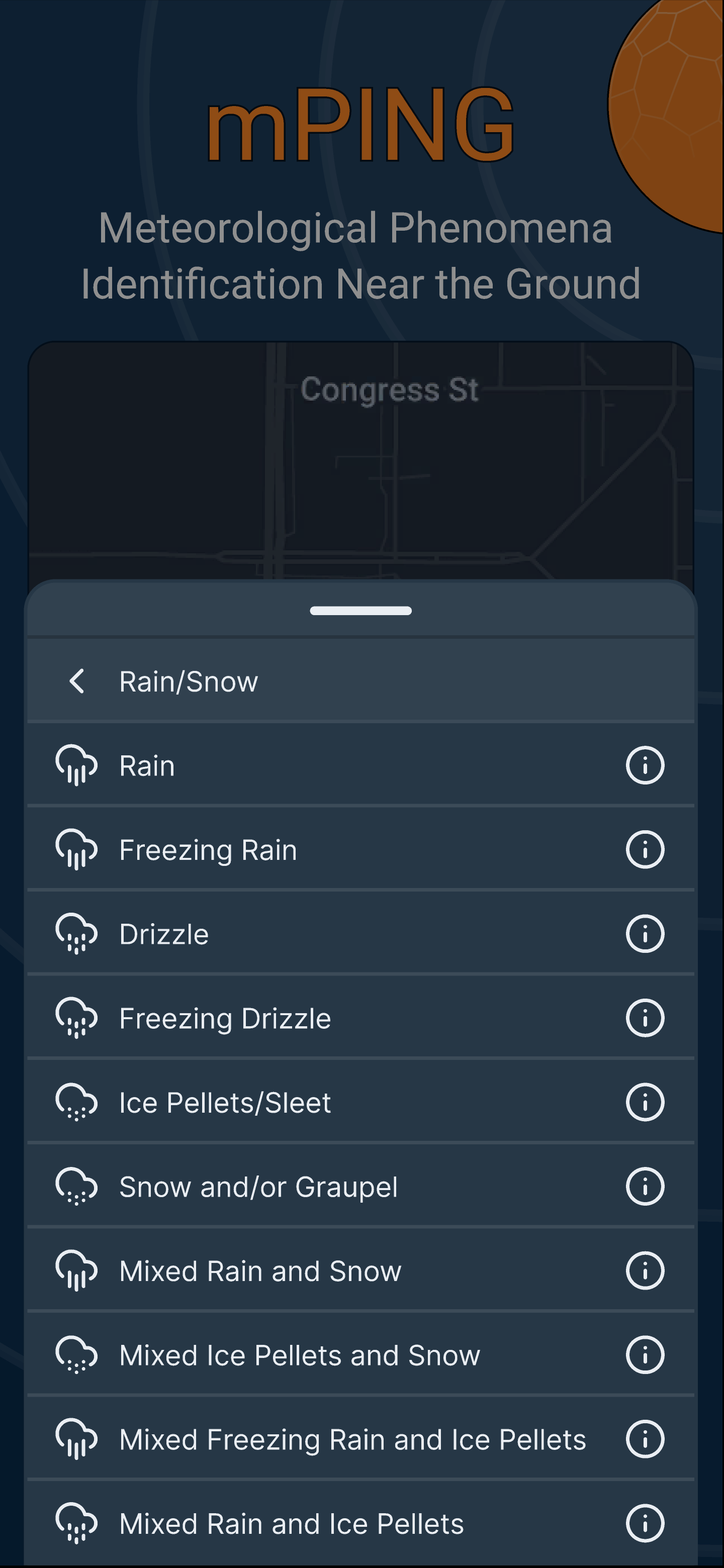
Selecting Subtype

Submit Report Flow
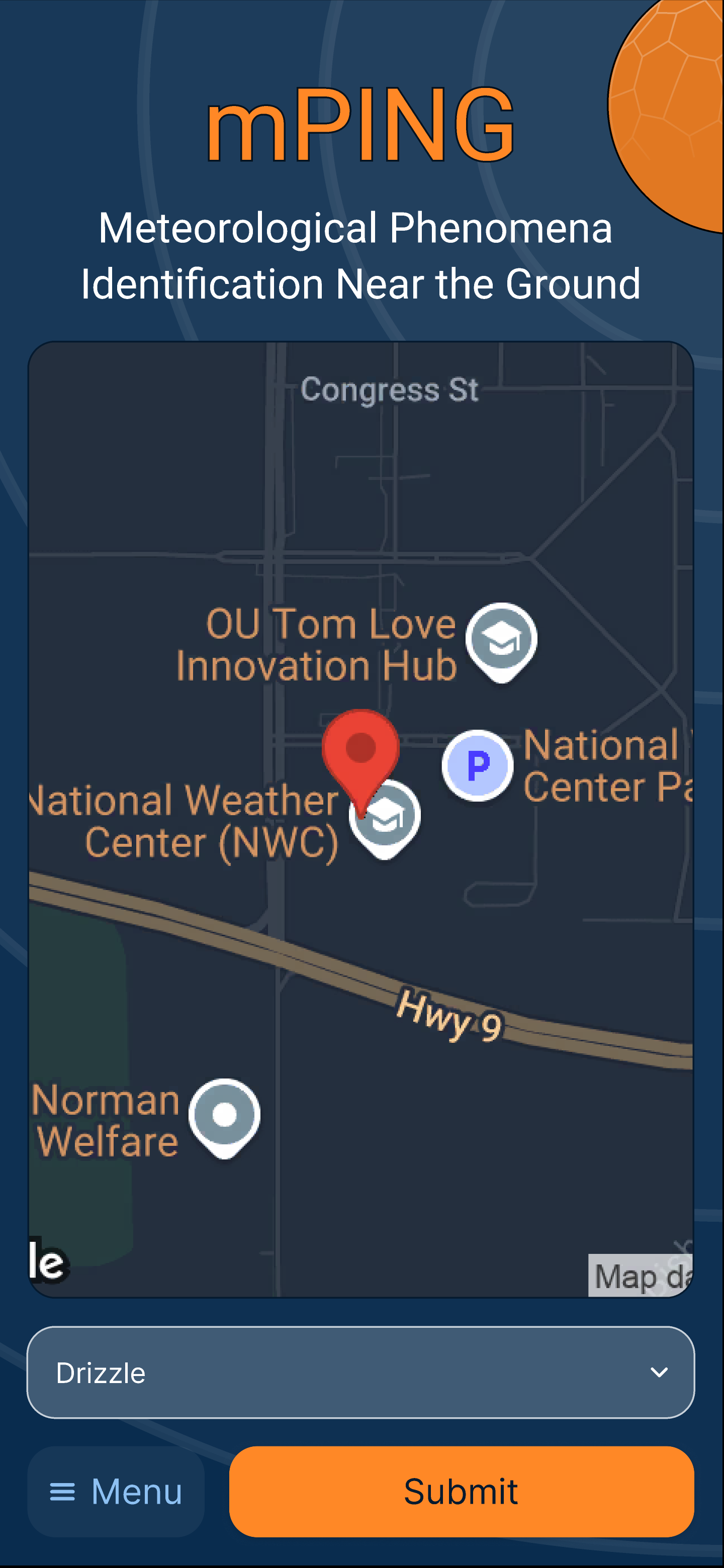
Selected type/subtype

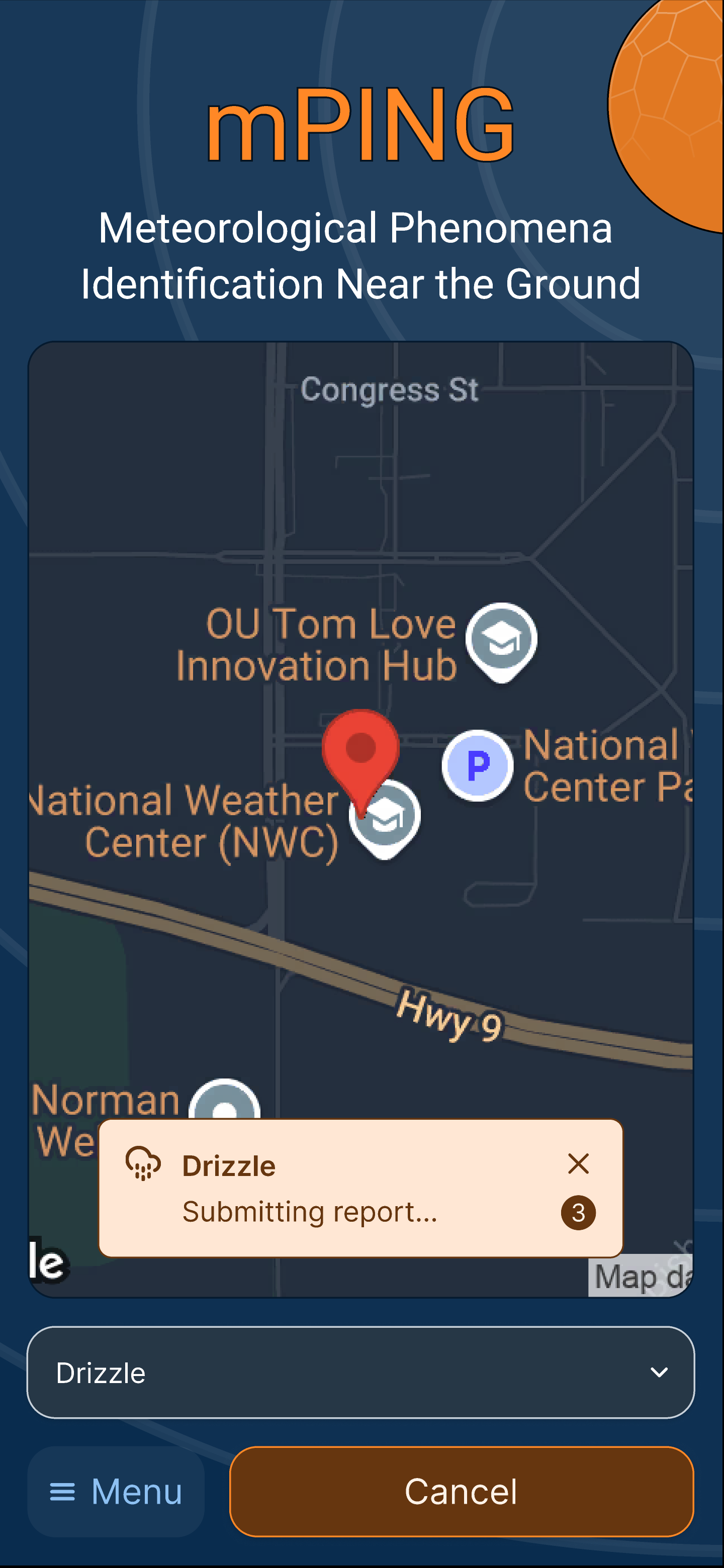
3 second countdown after submit

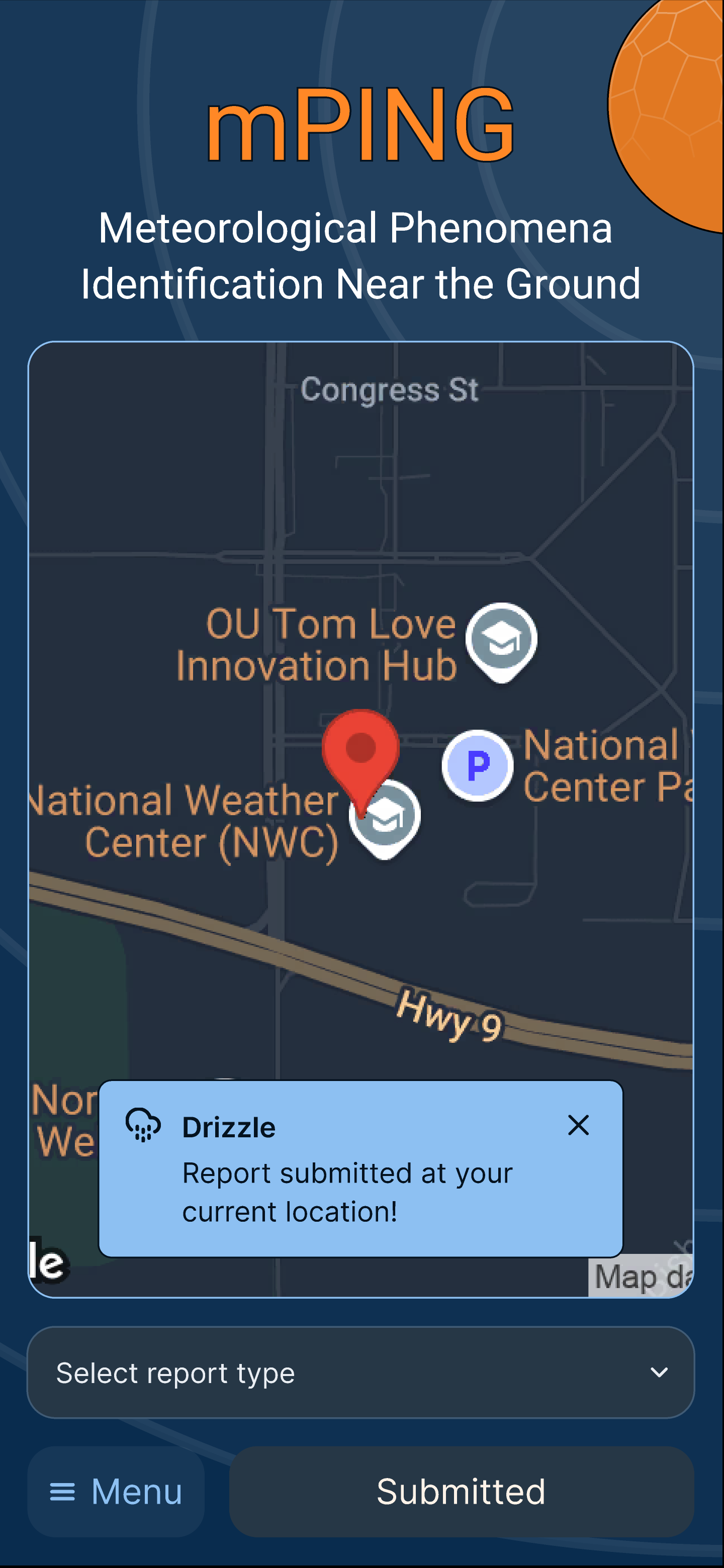
Submitted report

30 second cooldown after submitting

Other Pages
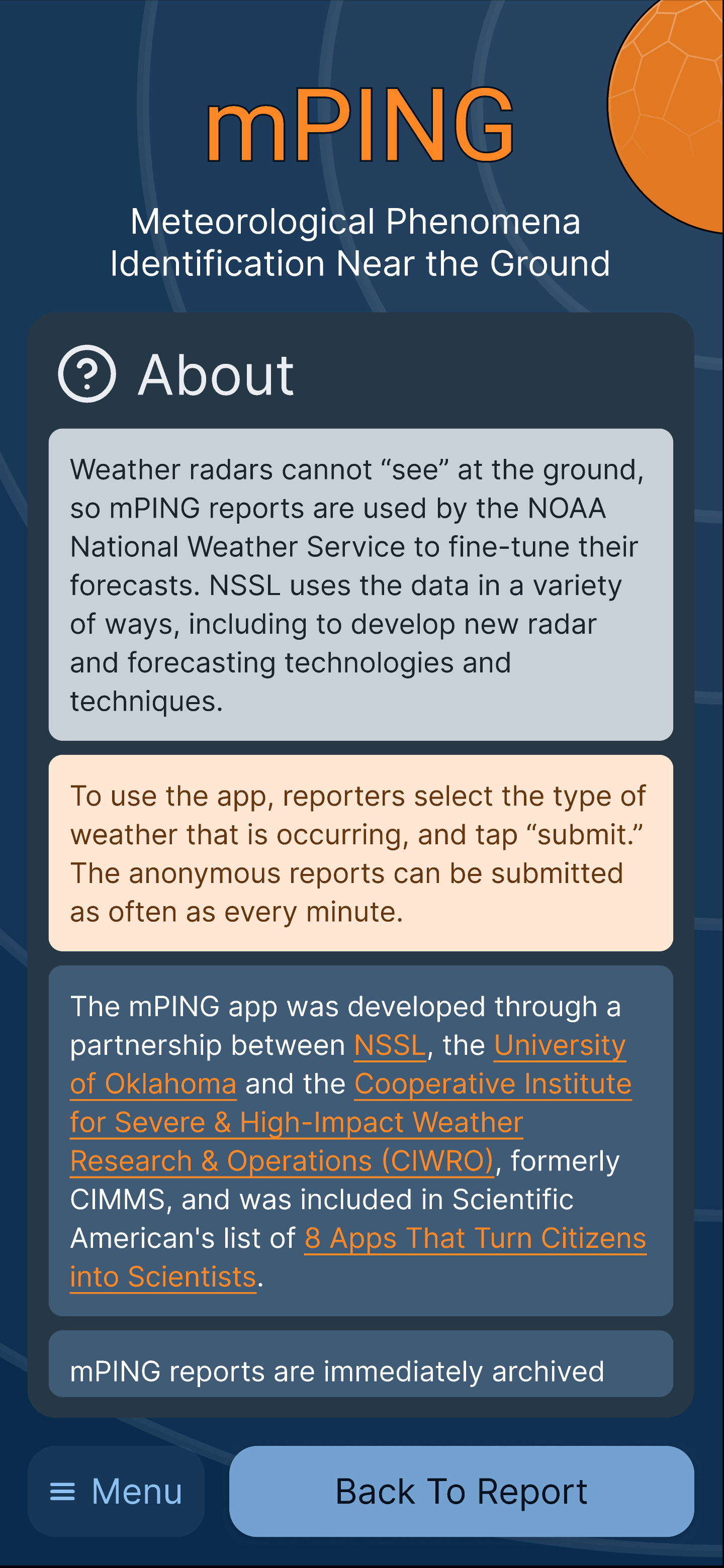
About page

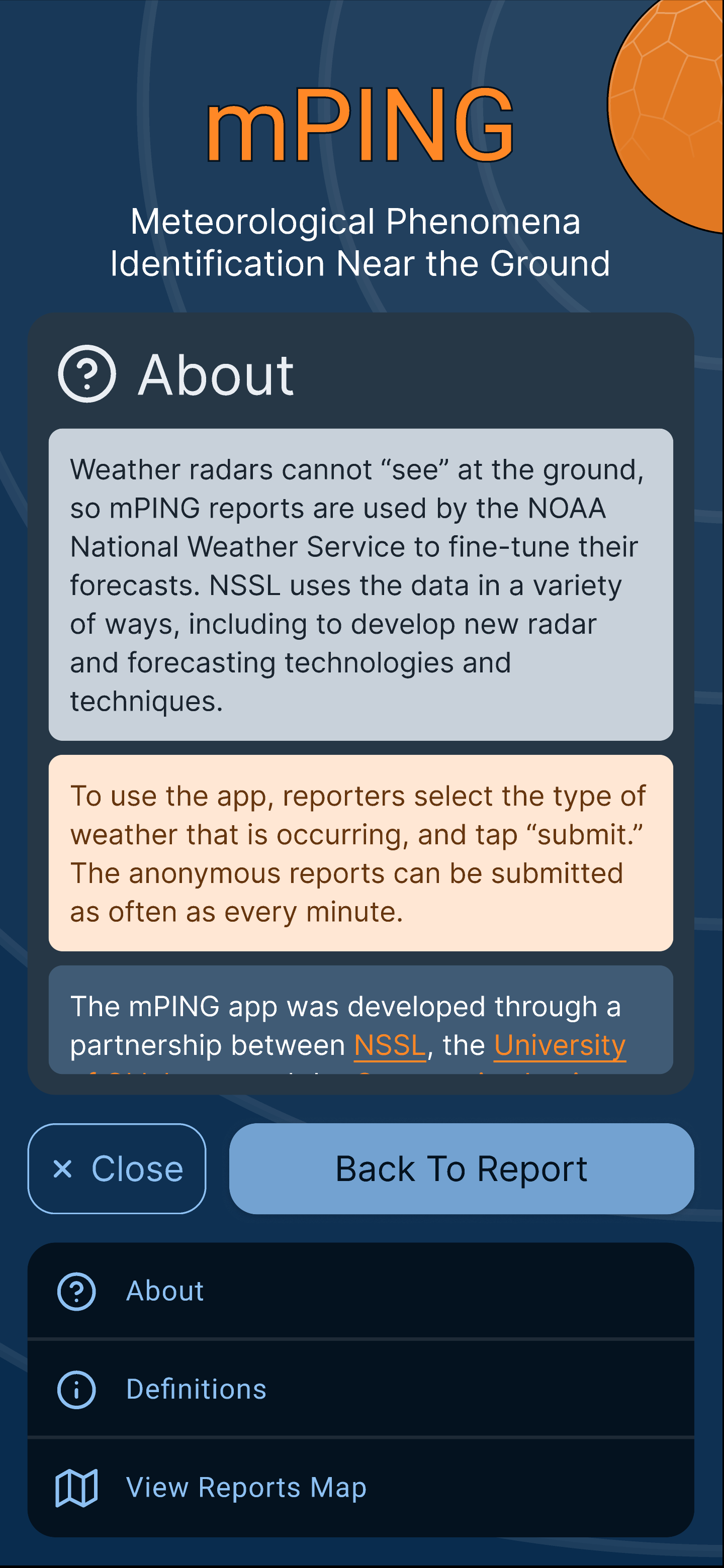
About page with menu open

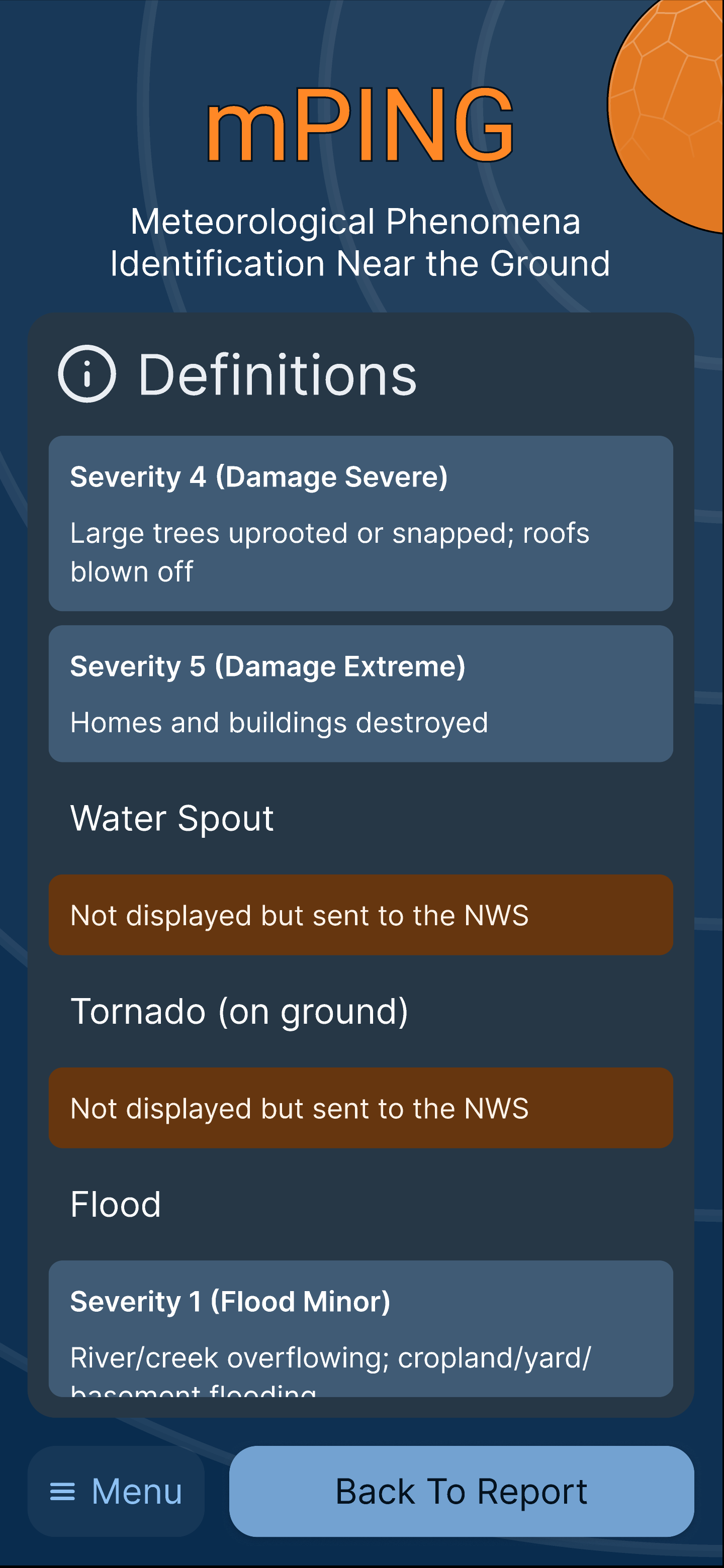
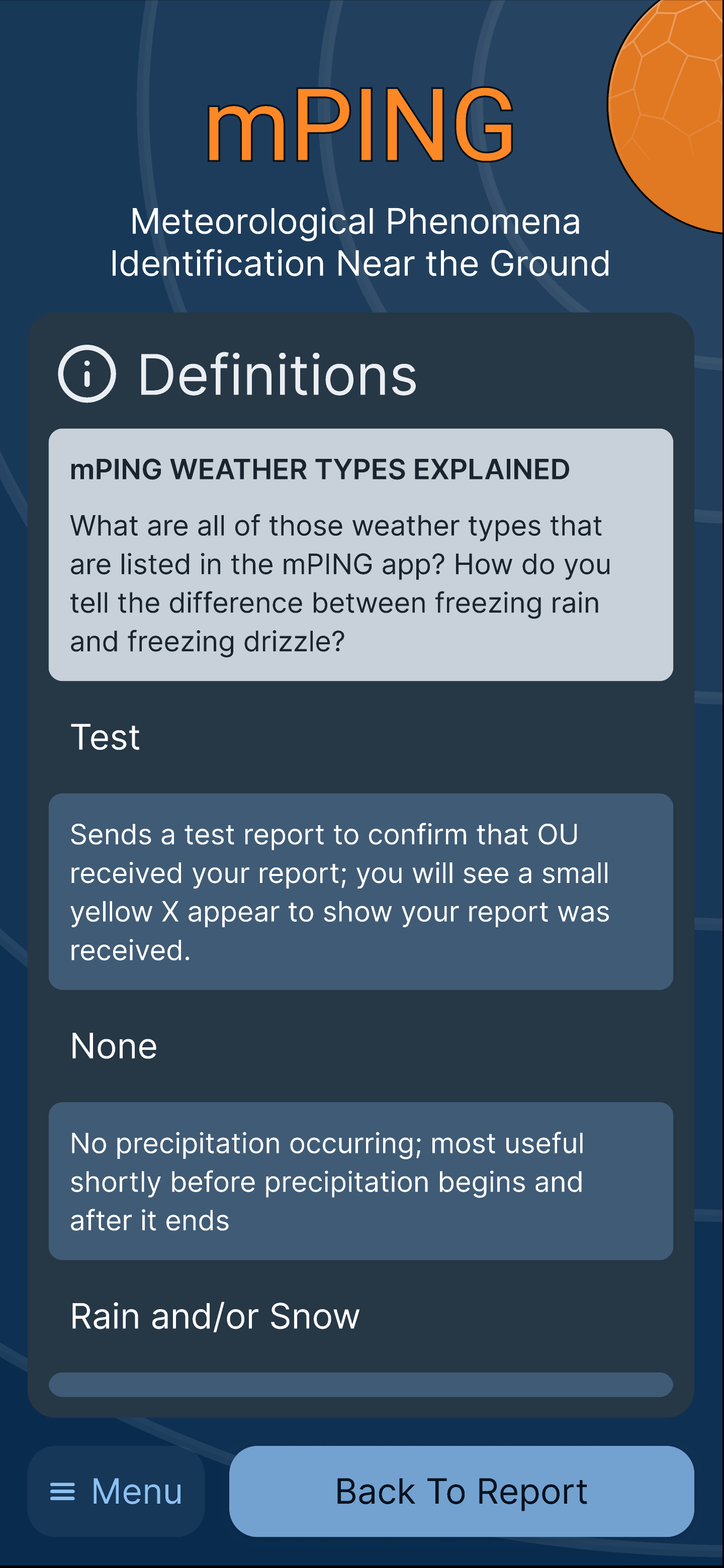
Definitions page

Definitions page scrolled