My mPING redesigns for mobile platforms
Table of Contents
Project Overview
The Goal
The mPING (Meteorological Phenomena Identification Near the Ground) mobile apps on Android + iOS have outdated designs that could also be confusing for new users.
My Roles
UX Designer
Created wireframes, mockups, and prototypes for the redesigns.
Web Developer
Created a Progressive Web App that would work across platforms that could also serve as a high fidelity functional prototype that uses the APIs provided by NOAA + NSSL + OU.
Context
- I have been using this app for many years casually and while storm chasing
- The design has degraded over time as devices and operating systems have been updated
- This functionality has been built into other apps (such as RadarScope)
Before and After Redesign
App Icon
Before
After
Main Page
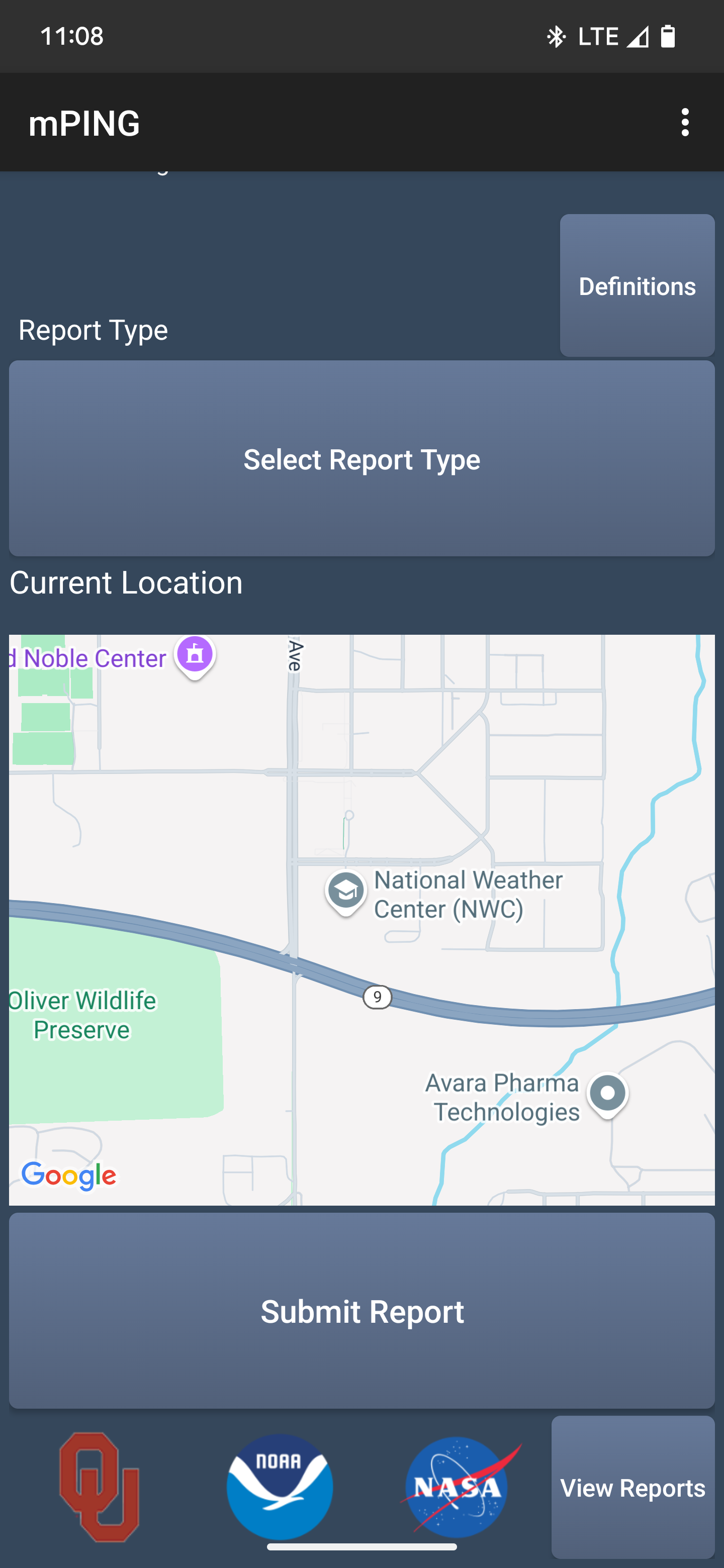
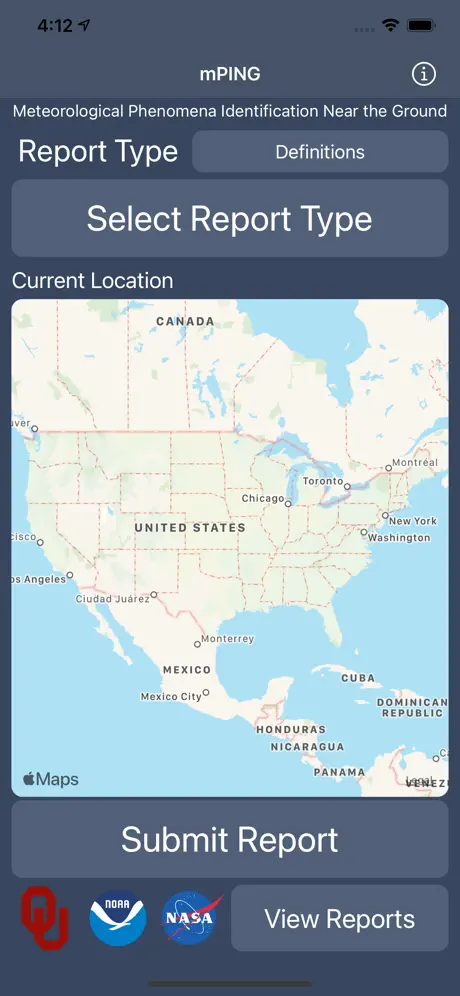
Before
Android

iPhone

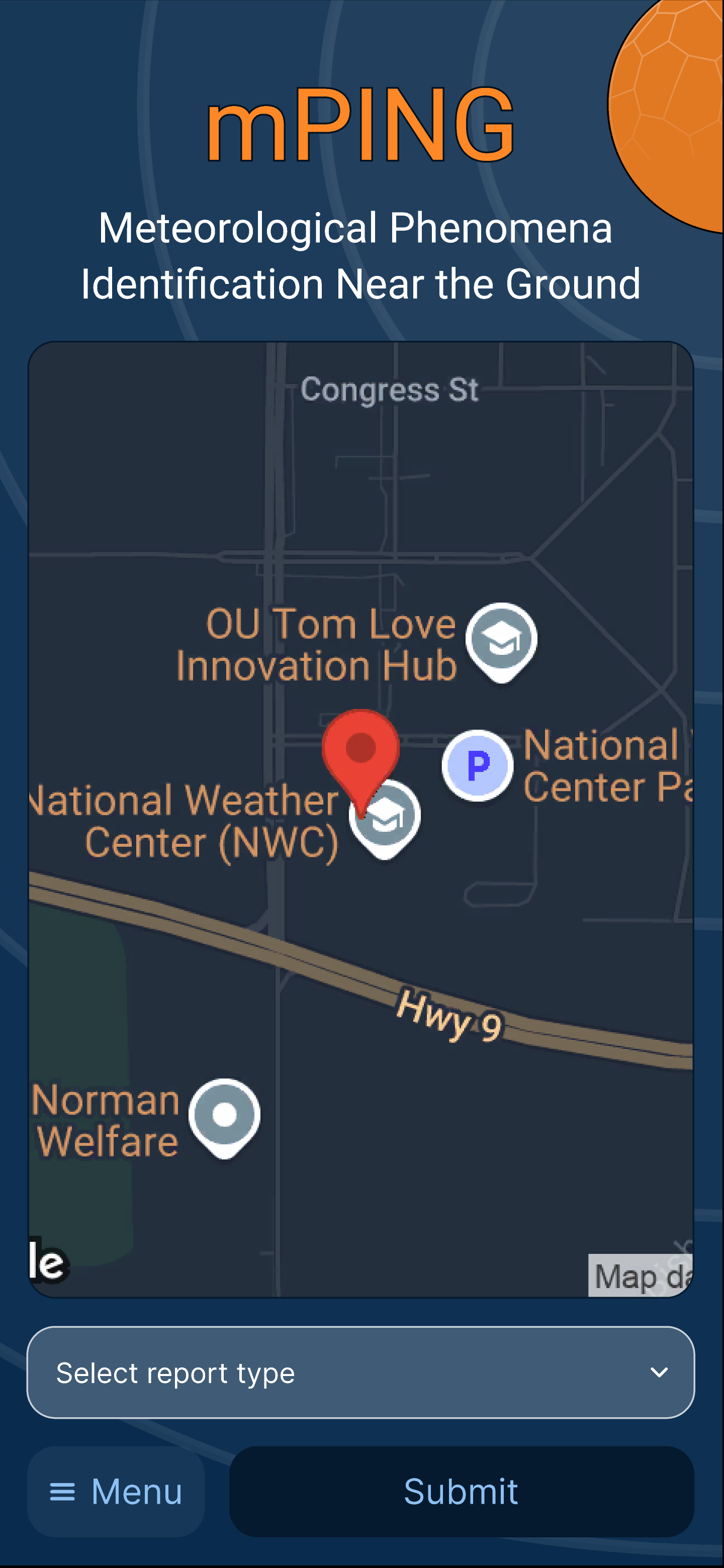
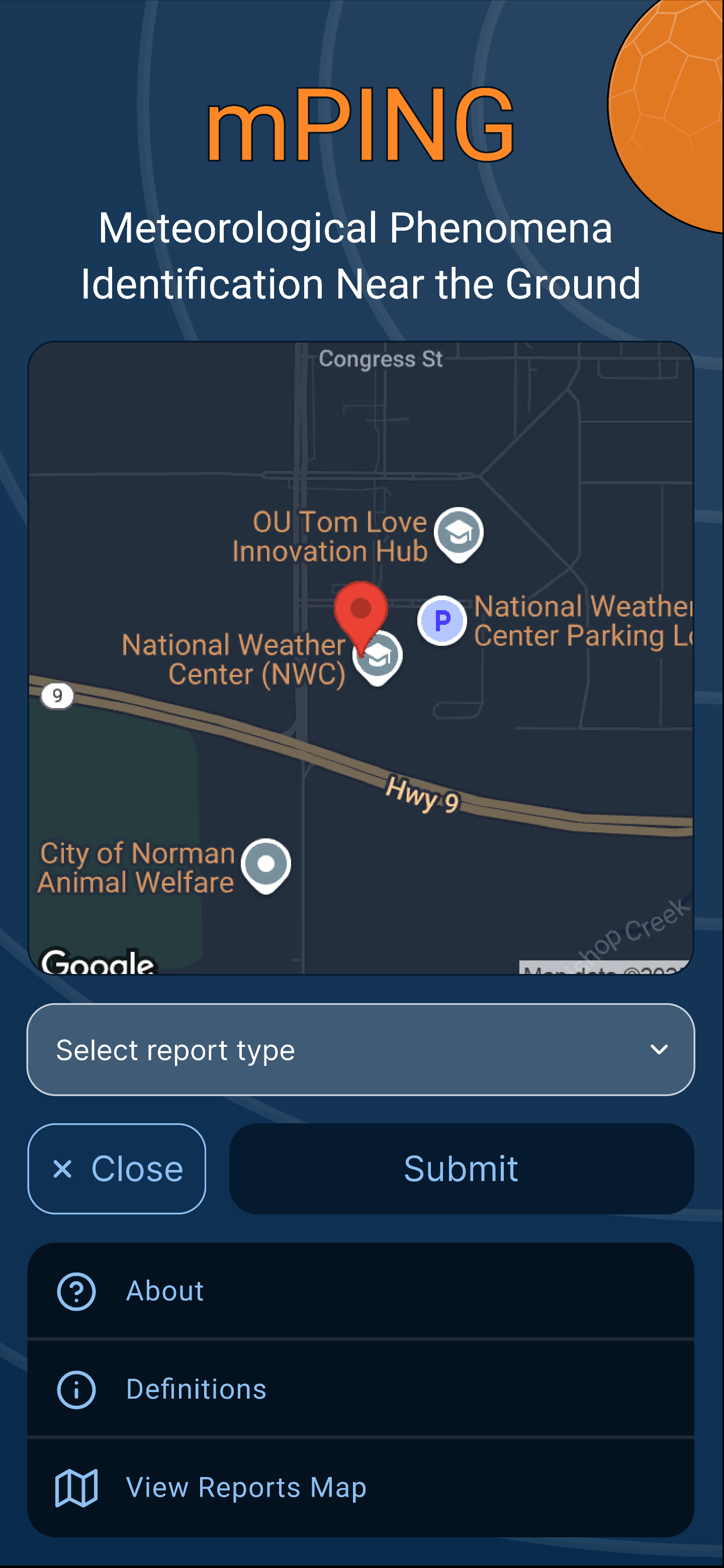
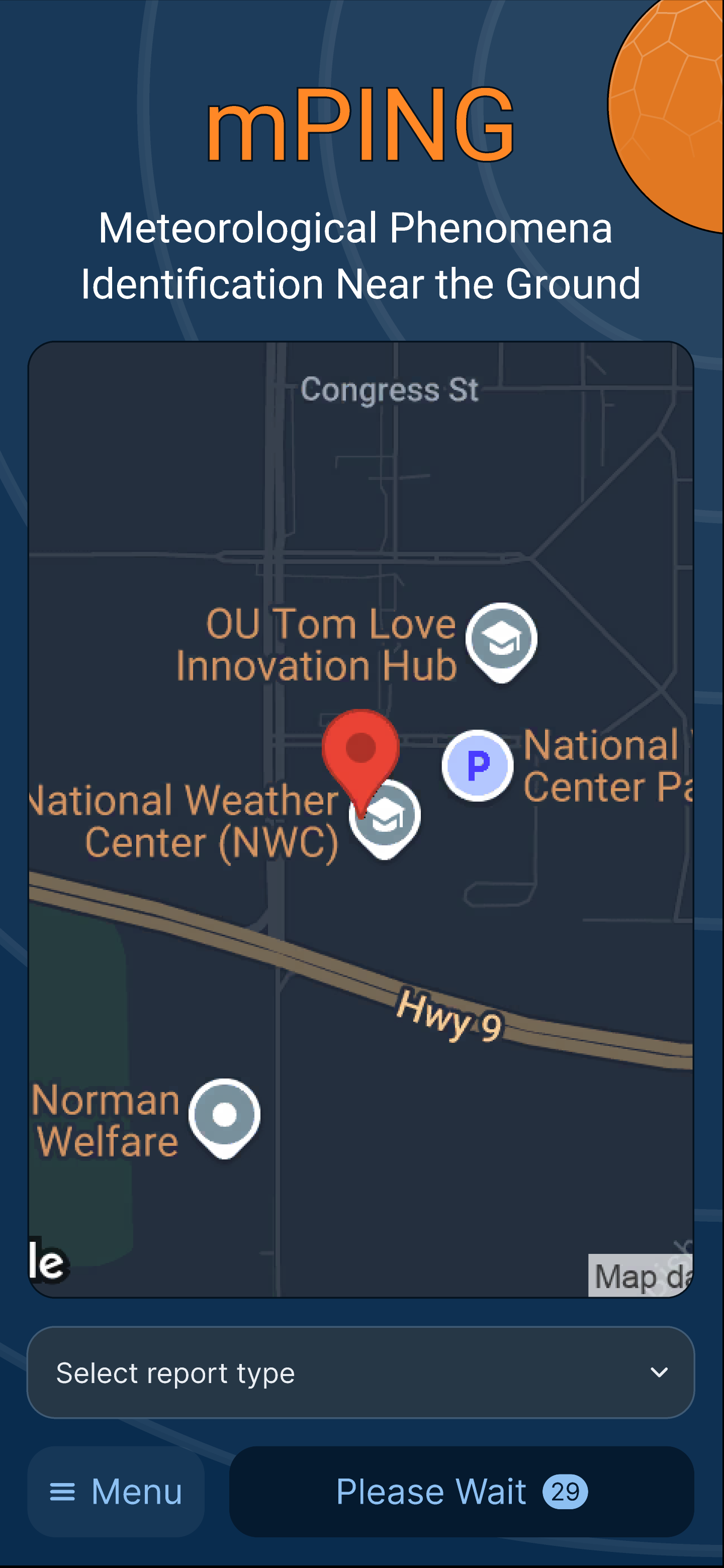
After
Menu Closed

Menu Open

Select Report Type
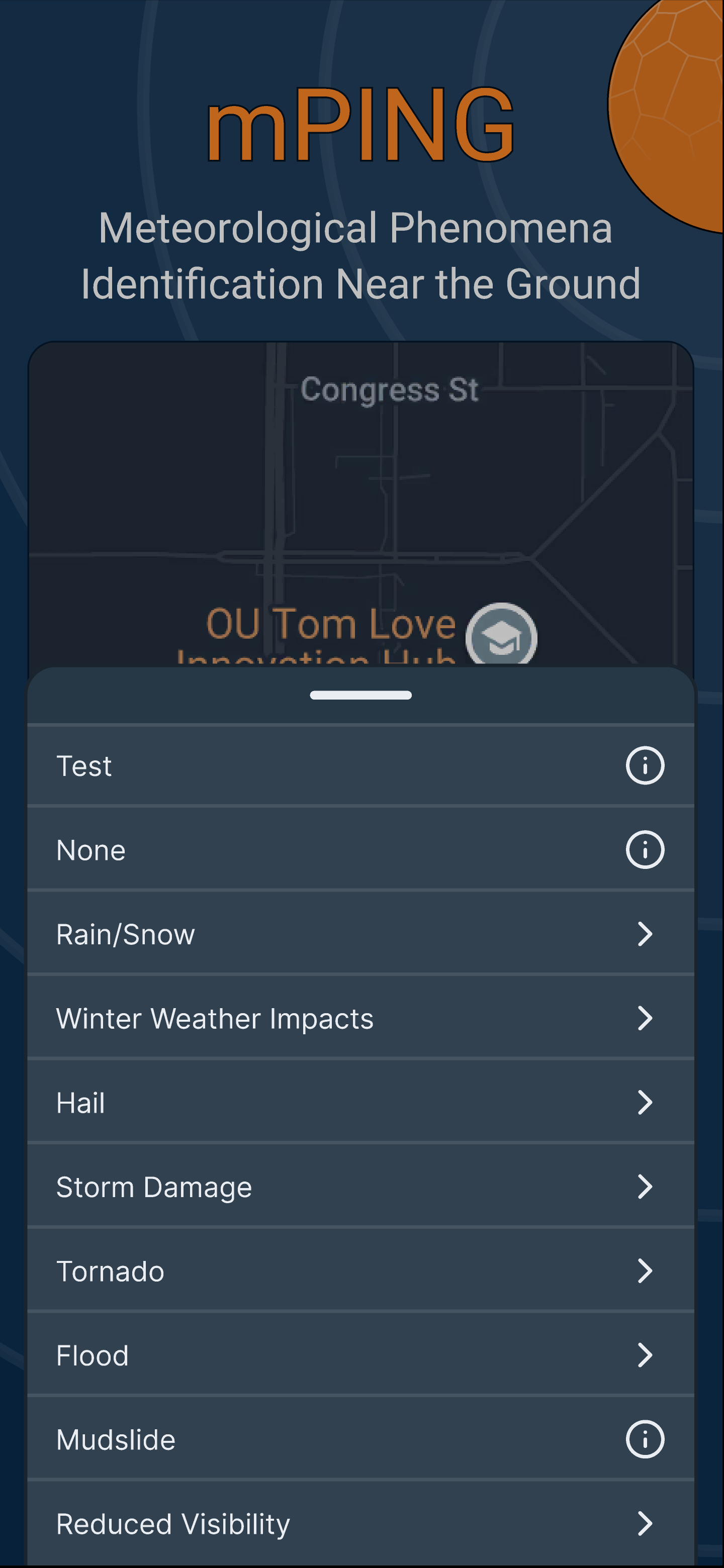
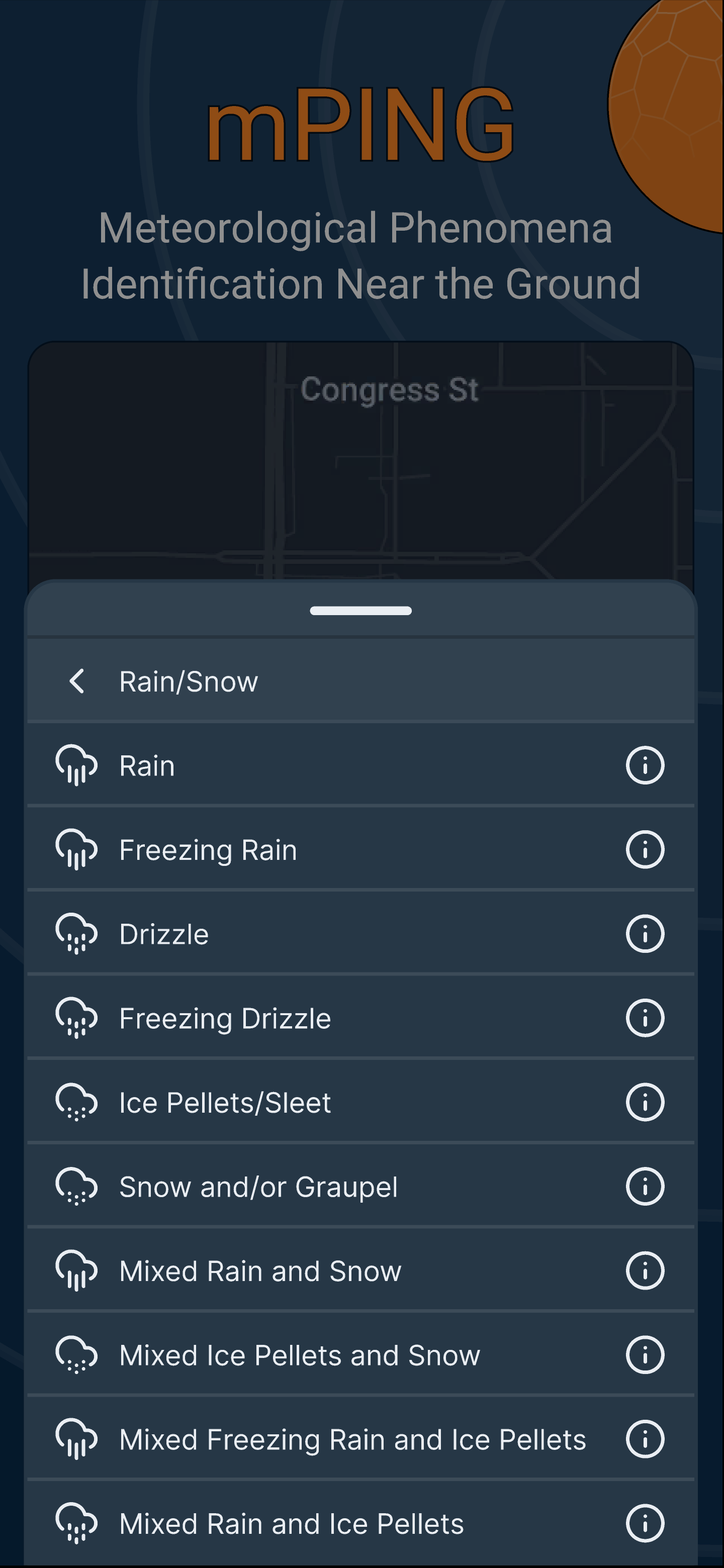
Before
Some types can be expanded

One subtype can be selected

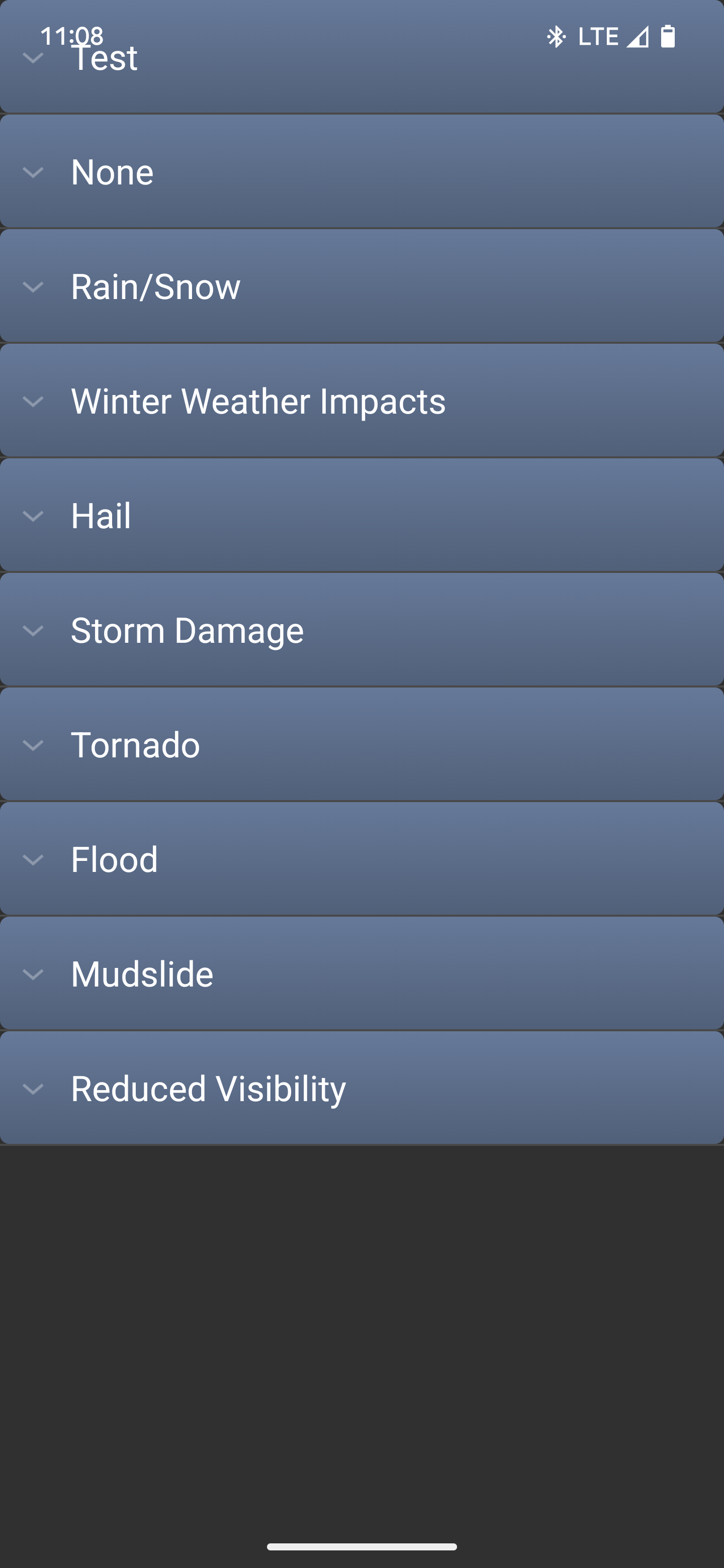
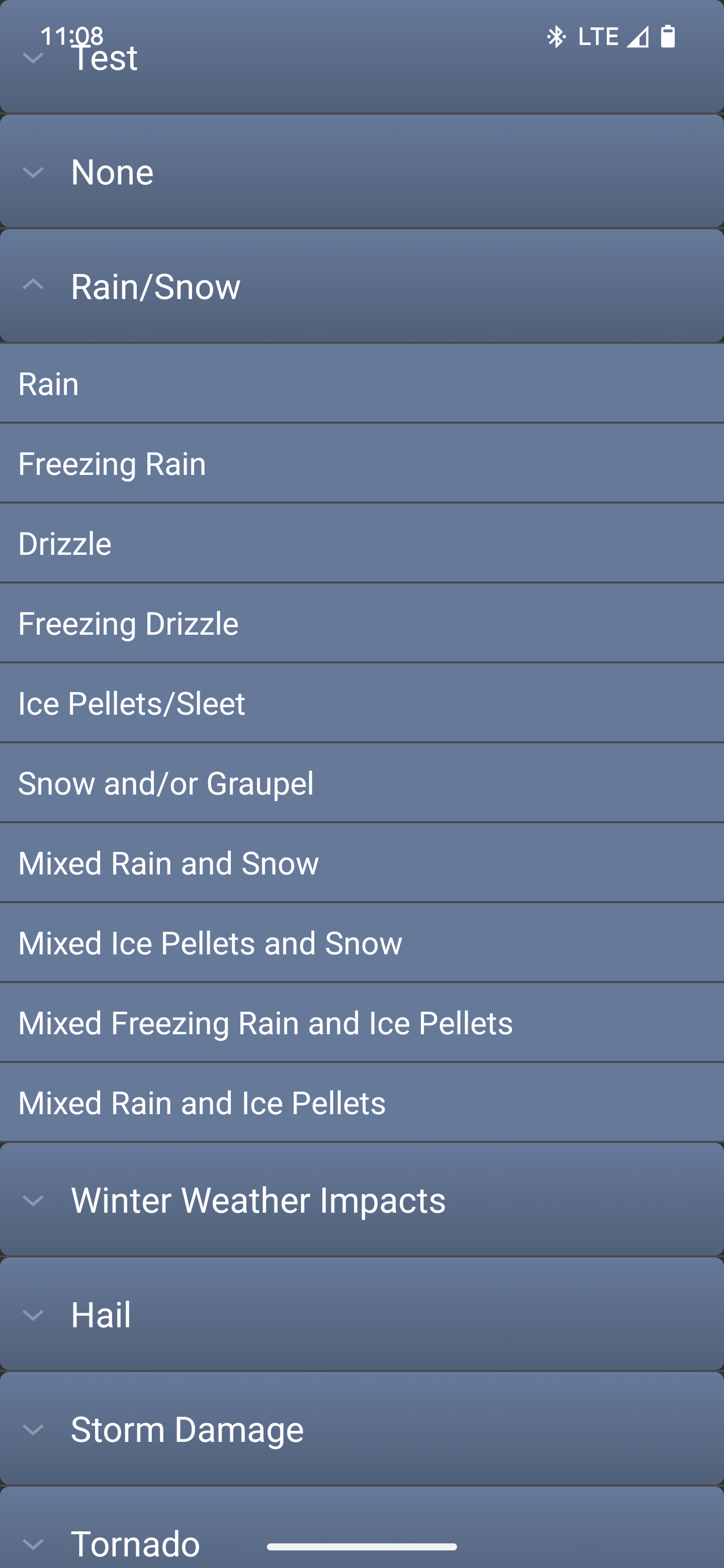
After
Selecting Type

Selecting Subtype

Submit Report Flow
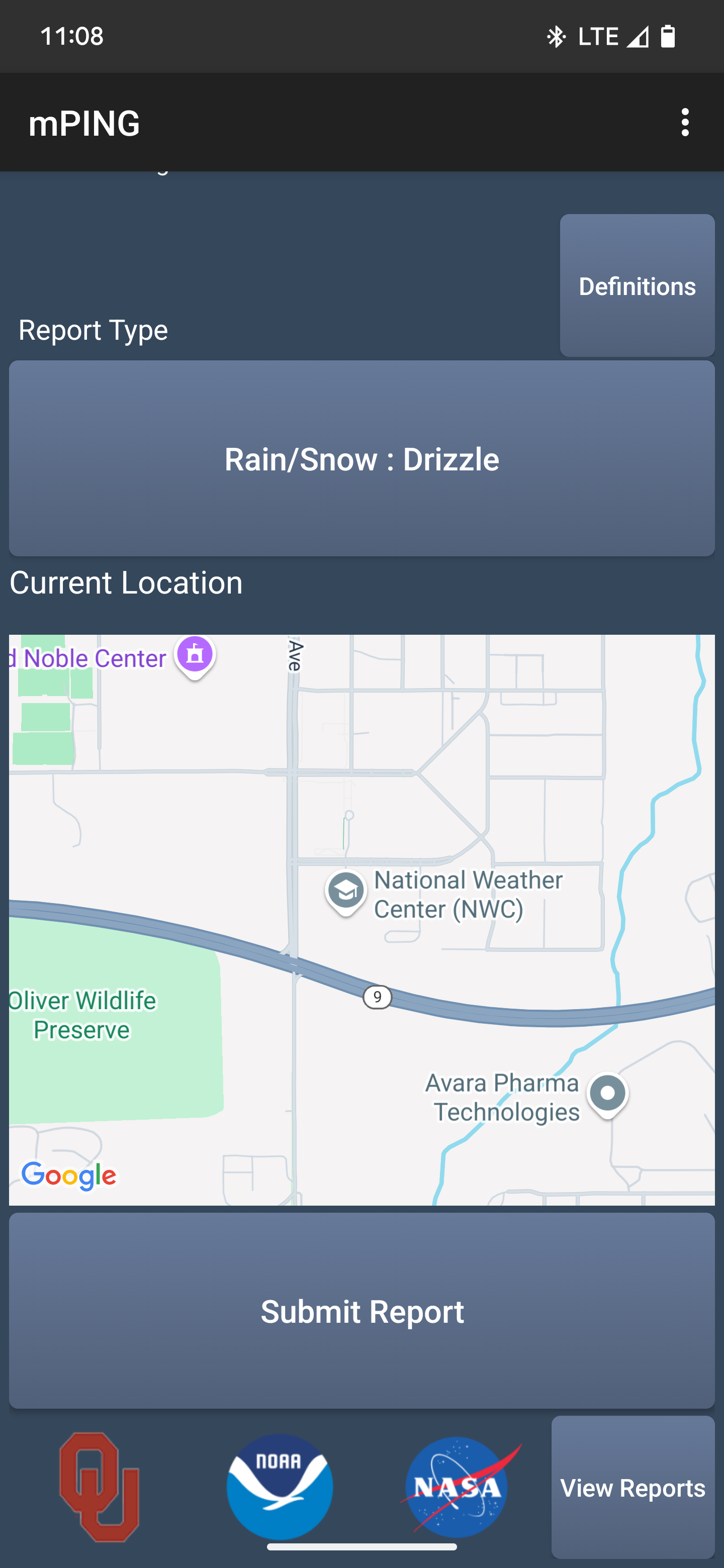
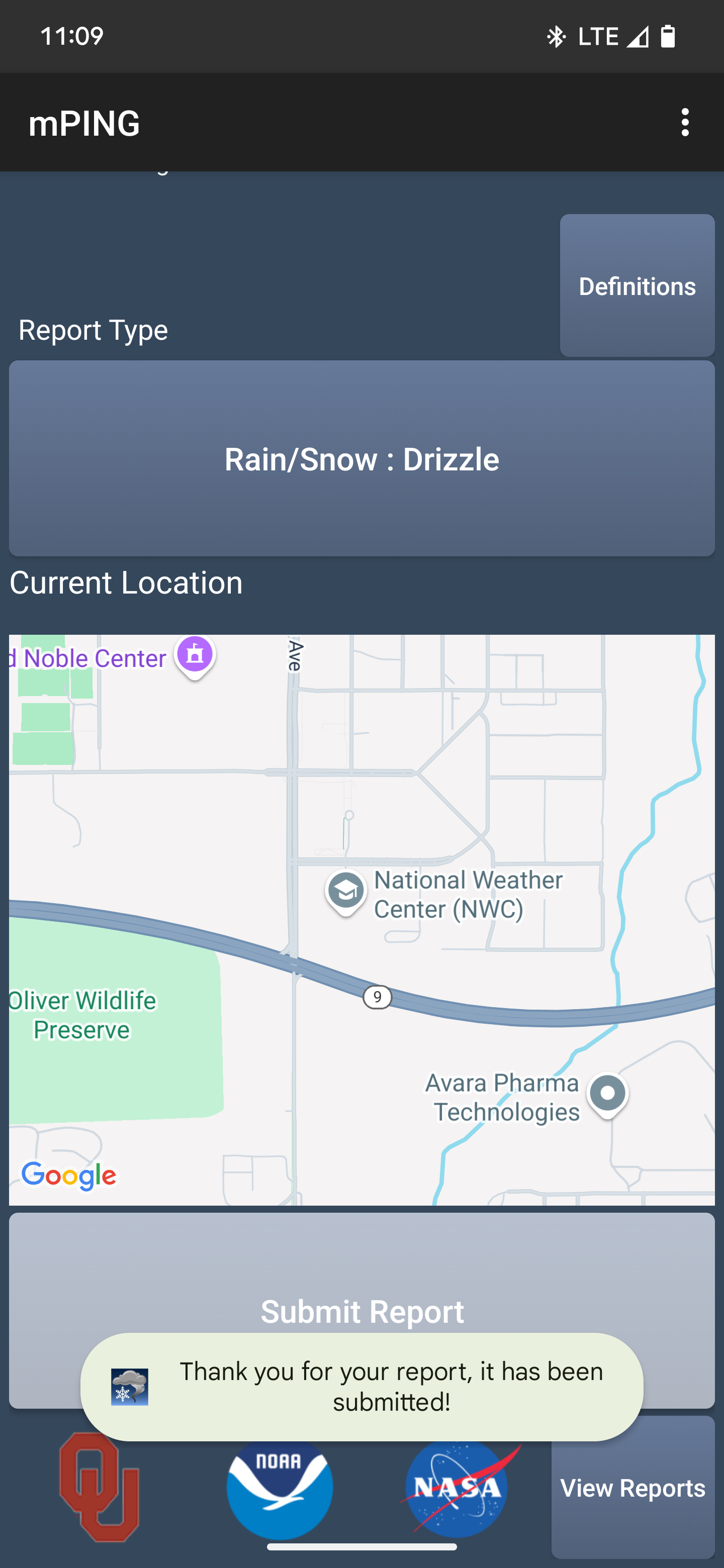
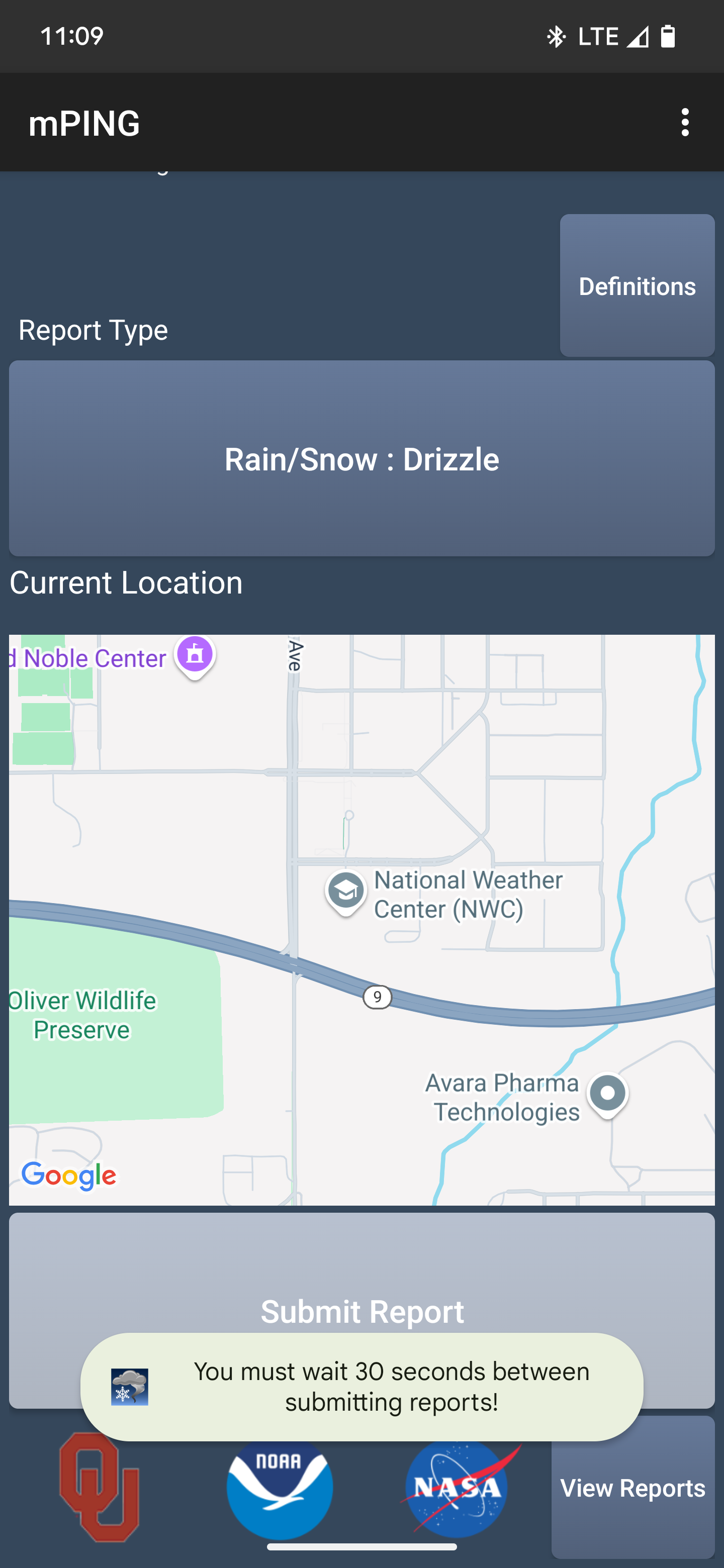
Before
Shows selected report type/subtype

Report submitted on button press

30 second cooldown after submitting

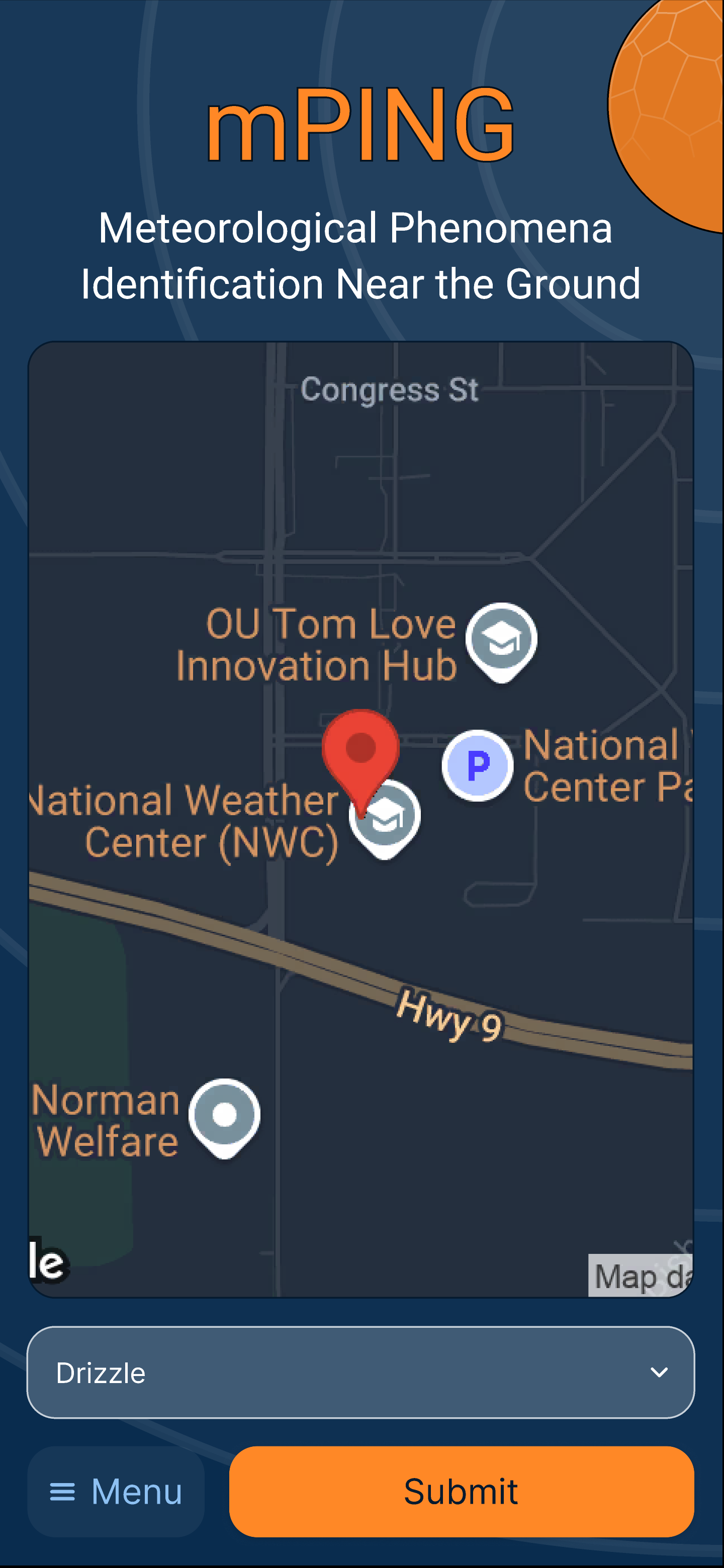
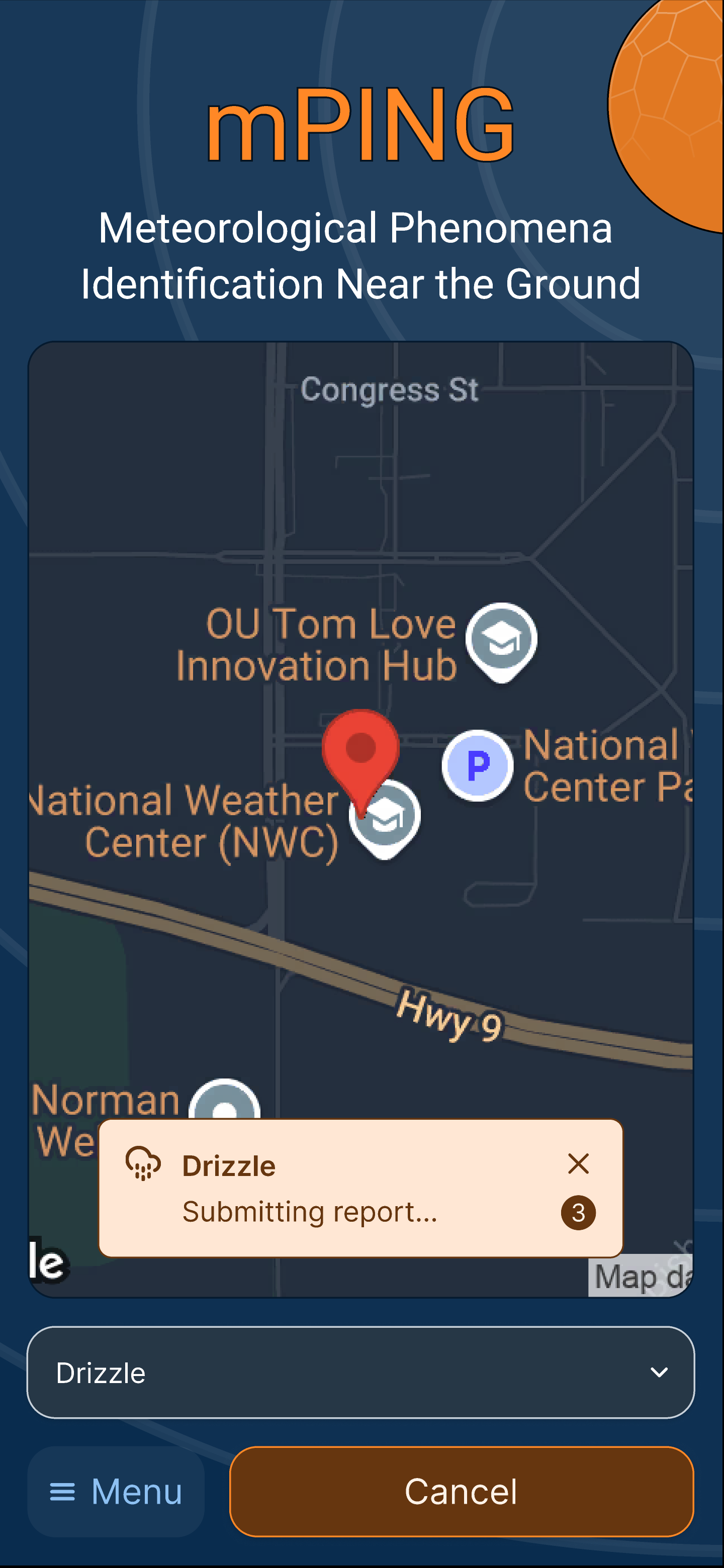
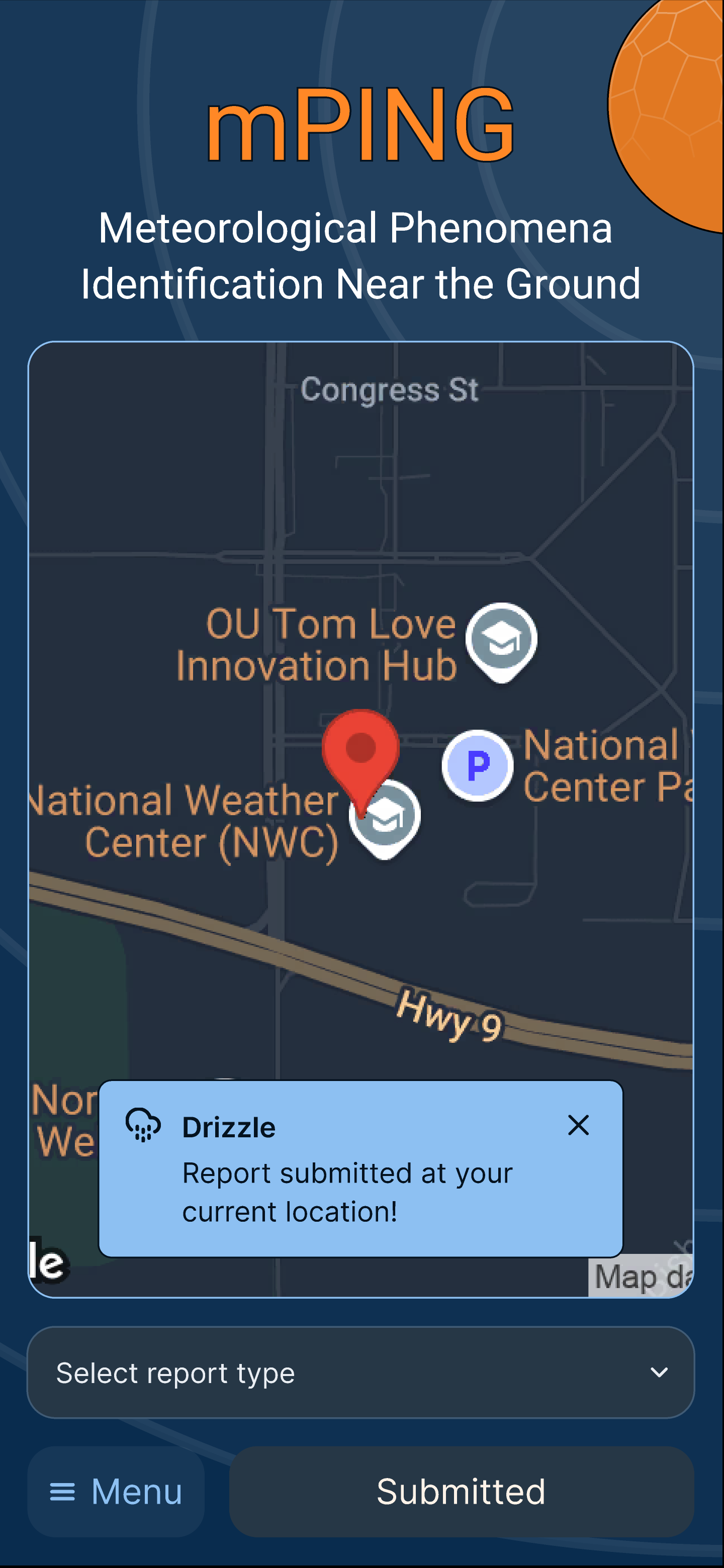
After
Selected type/subtype

3 second countdown after submit

Submitted report

30 second cooldown after submitting

Other Pages
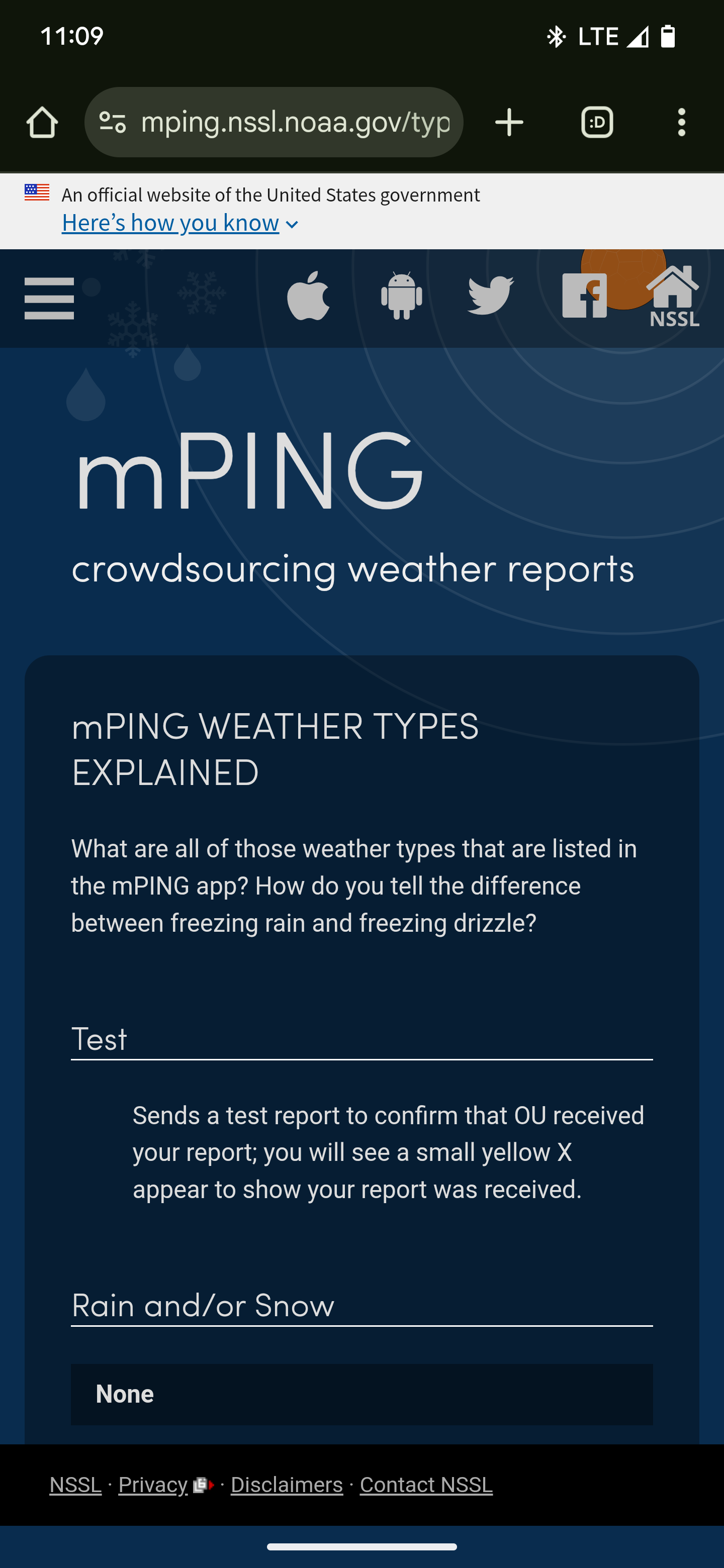
Before
About dialog

Definitions website redirect

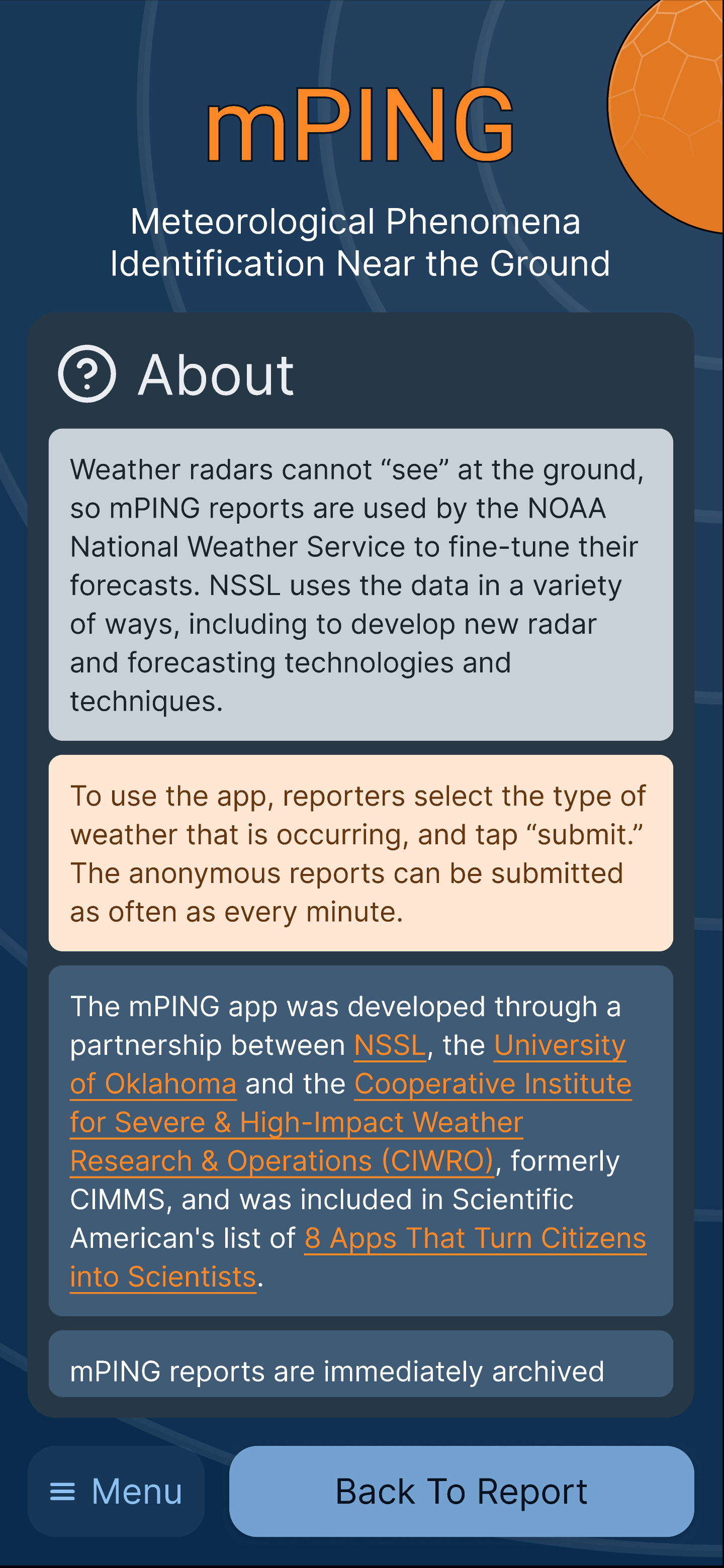
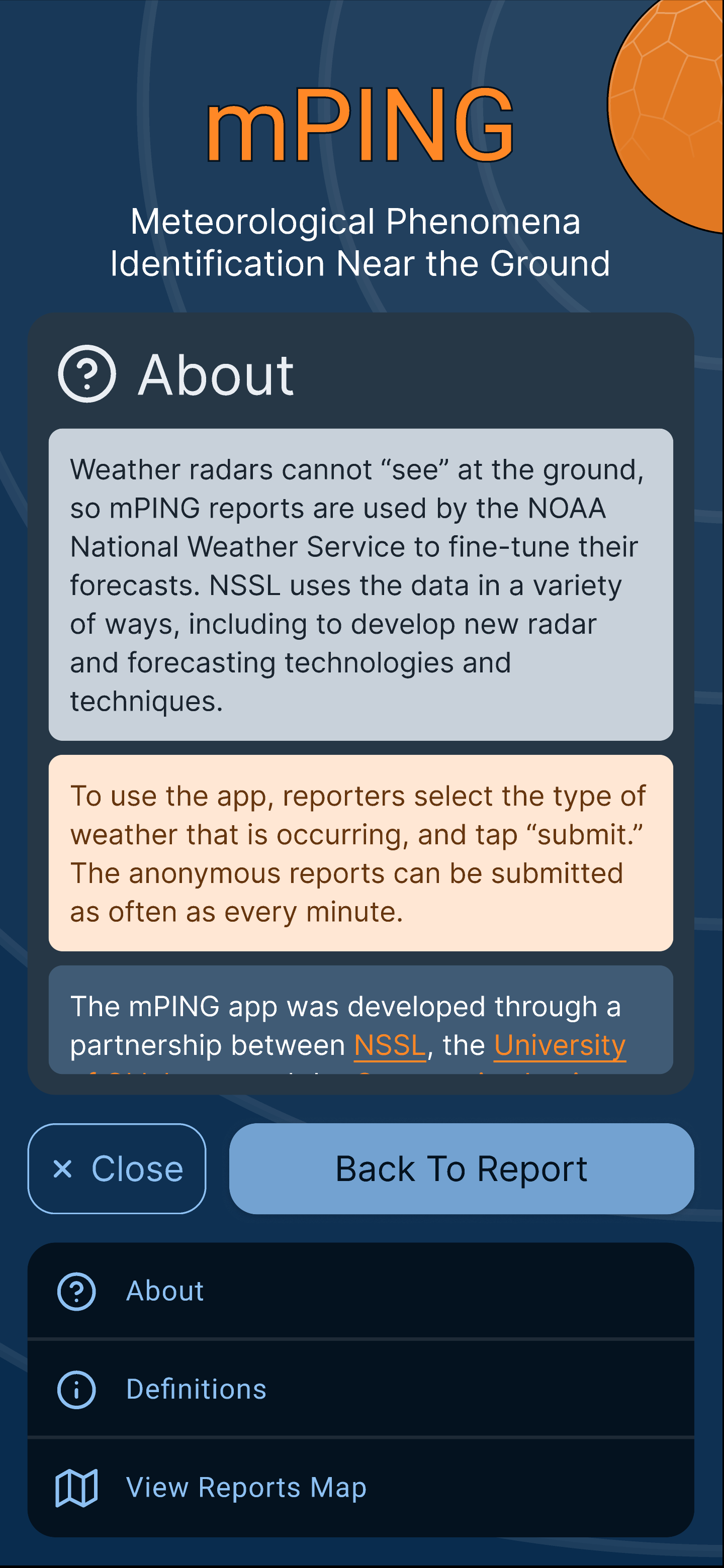
After
About page

About page with menu open

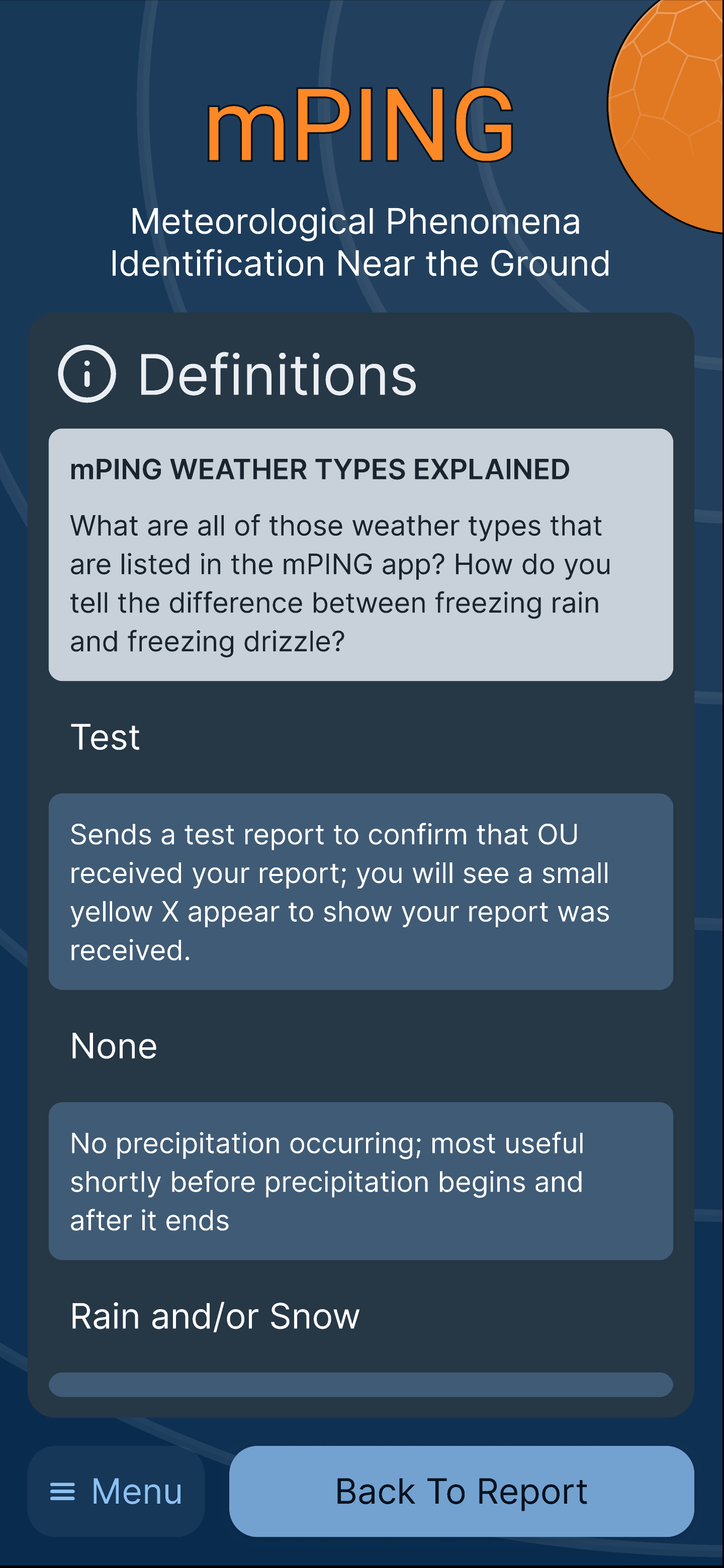
Definitions page

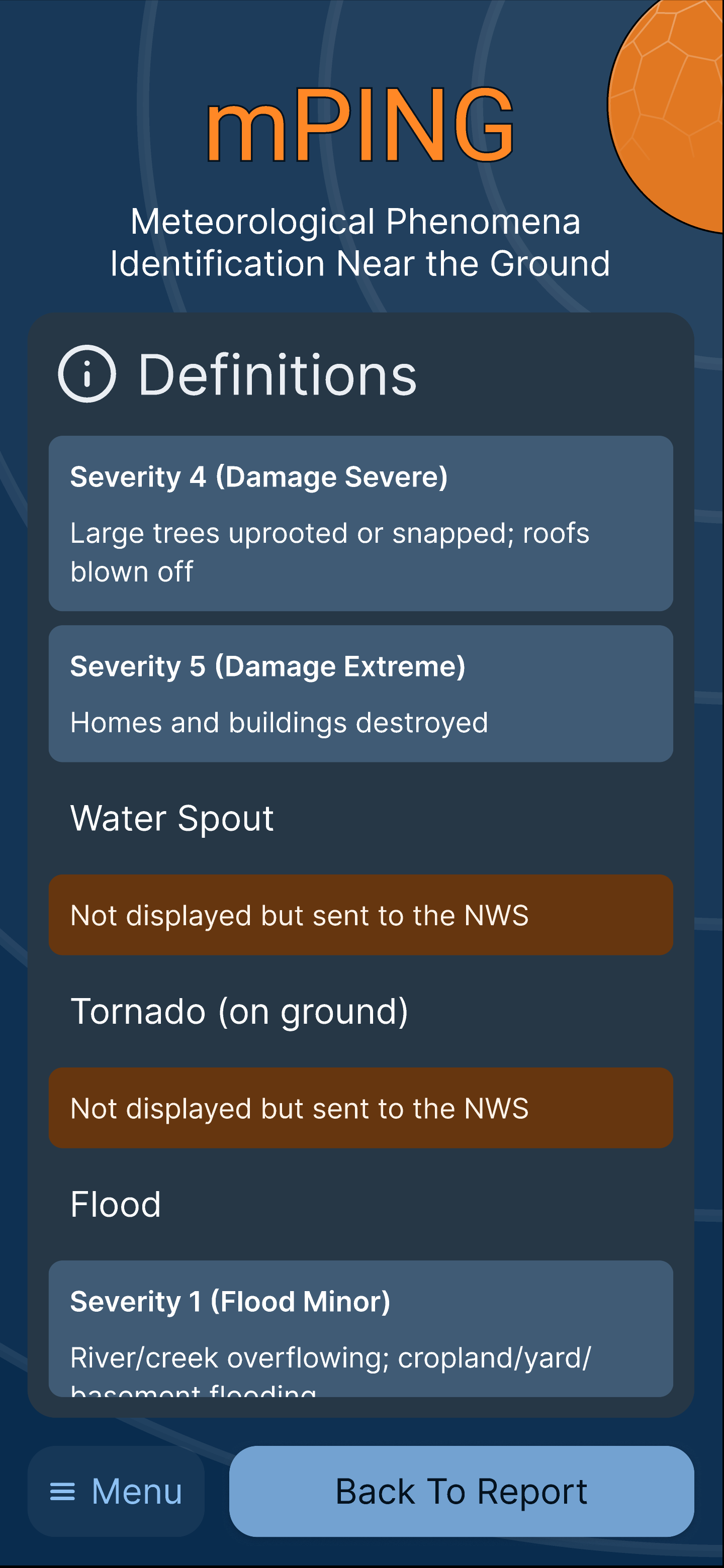
Definitions page scrolled

Figma Prototype
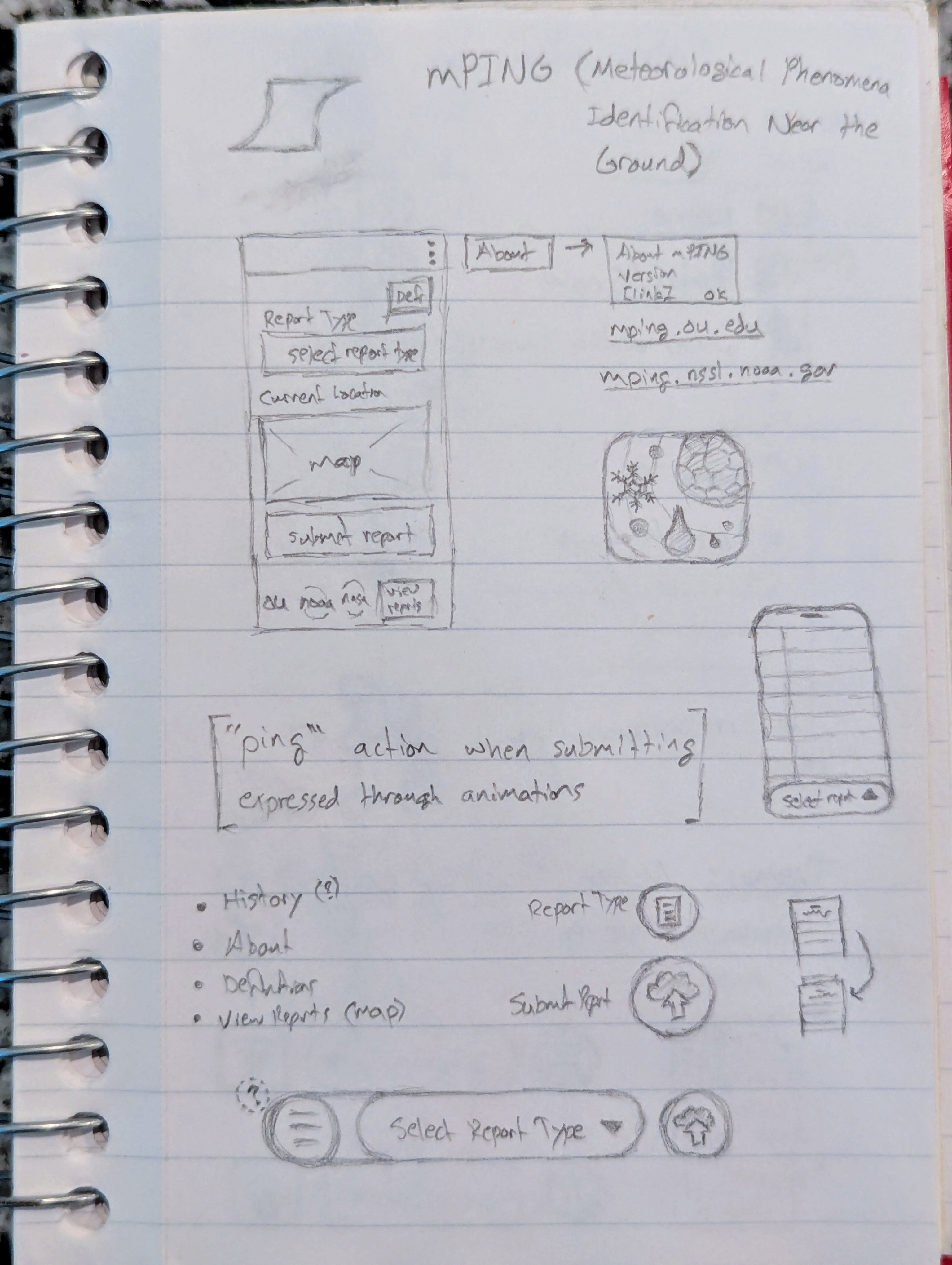
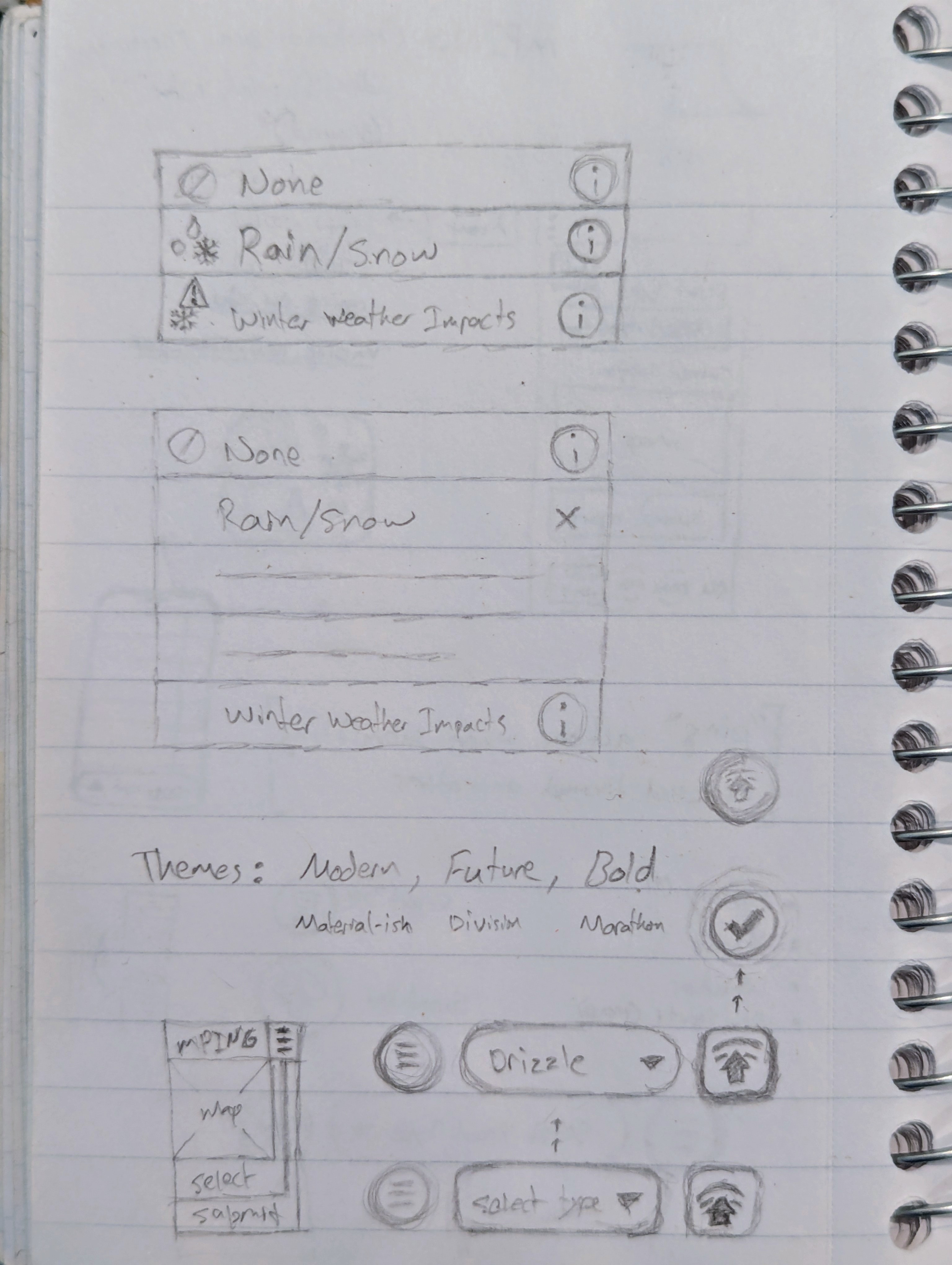
Paper Wireframes
Initial Explorations